
Facebookページを持っている方は、ホームページにFacebookのウィジェットを設置していることが多いと思います。
今まではFacebookの「Like Box」で設置に必要なコードを取得してホームページやブログに埋め込んでいました。
しかし、この「Like Box」ですが2015年6月23日で終了してしまいます。
英語ですが「Like Box」のページに載っています。

なので、「Like Box」を設置している場合は新しいプラグイン「Page Plugin」に変更する必要があります。
下記の「Page Plugin」のページからコードを取得することができます。
これから導入する方もチェックしてみてください。
「Page Plugin」の導入
「Page Plugin」のページにアクセスします。

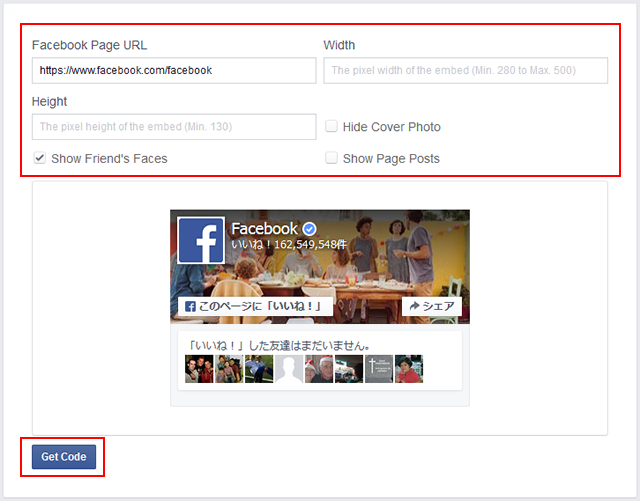
入力項目に取得するFacebookページのURLなどの情報を入力し、「Get Code」ボタンでコードを取得します。

-
Facebook Page URL
取得するFacebookページのURLを入力します。 -
Width
ウィジェットを表示する幅を入力します。 -
Height
ウィジェットを表示する高さを入力します。 -
Show Friend’s Faces
Facebookページに「いいね!」した人のアイコンの表示・非表示を指定します。 -
Hide Cover Photo
Facebookページのカバ―画像の表示・非表示を指定します。 -
Show Page Posts
Facebookページのタイムラインの表示・非表示を指定します。
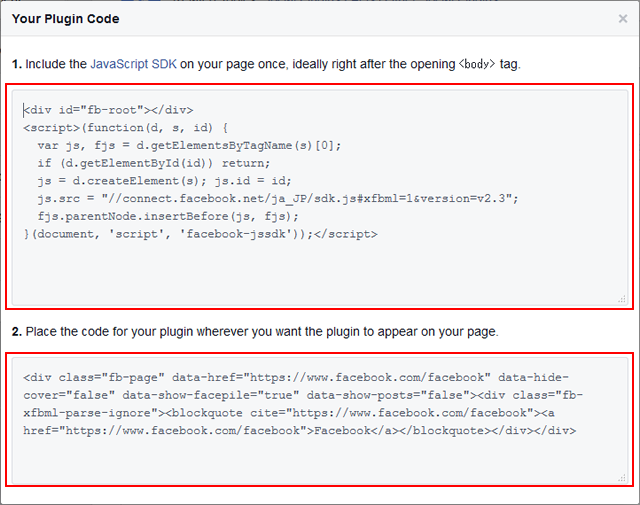
表示されたコードをコピーし、ホームページの設置したい場所にコードを貼り付ければ完了です。

1.をbodyタグの後に貼り付けます。
2.をホームページの表示させたい場所に貼り付けます。
「Page Plugin」ではFacebookページで使用しているカバ―画像を表示することができるようですね。
ただ、表示する幅は500pxがマックスで、今まで幅を広く表示していた場合は調整が必要です。
まとめ
今回はFacebookの「Page Plugin」プラグインの導入ついて紹介しました。
「Like Box」が終了になる前に「Page Plugin」に切り替えておくことをおすすめします。
今のうちに対応しておけば、後で焦らずにすみます。
是非、チェックしてみてください!
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















