
※2015年6月26日時点で確認したところ仕様が変わったようで、スマートフォンでも画像の上端から表示されるようになりました。記事の内容の一部が異なりますのでご注意ください。
スマホでFacebookページのカバー写真を見てみると、画像が切れていたり、ズレていたりして変だなと感じたことはありませんか?今回はこの問題を解決していきましょう。
PCサイズで作った画像をスマホで見るとこうなる

PCで閲覧したFacebookページのカバー写真は851px × 315pxのサイズで表示されます。
ところが、スマホでは表示サイズが違うんです。スマホのカバー写真はPCに比べて少し縦長なのです。それにより、縦サイズが足りないため画像の両端が切れて表示されてしまいます。確かにこのサイズの画像をそのまま縮小してしまうと、縦幅がほぼ無くなってしまうので仕方のない事です。しかし、PCもスマホも同様の画像しか設定できないので画像に工夫が必要です。
スマホ対応サイズは851px × 638pxで作ろう!

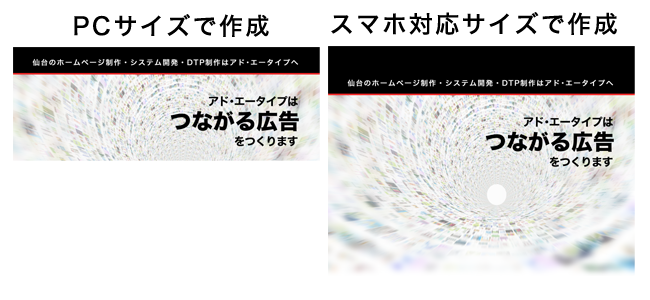
左がPCサイズで作ったもの。右がスマホ対応サイズで作ったもの。右の方が縦長になっていますね。このサイズであれば両端が切れたりせずにスマホで閲覧することが出来ます。
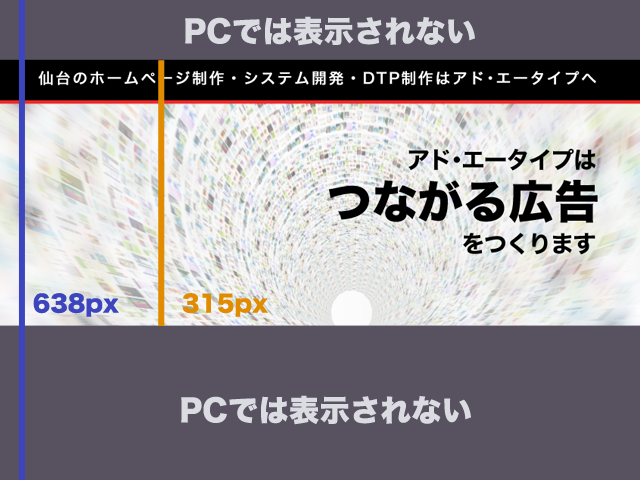
次に下の画像をご覧ください。縦638pxで画像を作成してもPCでは315pxしか表示されません。そのため以下のことに注意が必要です。

見せたい部分は、上端ギリギリから作らない。
PCサイズでは画像の縦方向の位置を変更することが出来るため、少し中心よりに作るとスマホでもキレイに見ることが出来ます。
見せたい部分は、下過ぎないようにする。
PC表示では下の方が暗く表示されるので、文字などを載せている場合は注意が必要です。
Facebookページのカバー写真の設定方法

Facebookページの管理画面を開くと、カバー写真の左上にカメラのマーク(カバーの変更)があります。そこをクリックして「写真をアップロード」を選択すれば変更出来ます。

また、同様にカメラのマークをクリックして「位置の調整」を選択すれば、縦方向の位置を調整することが出来ます。
まとめ
カバー写真を作るときはプロフィール写真や会社名等が被ってしまうので、それぞれの位置も意識しなければなりません。何度もチェックが必要ですが、一番目に留まるものなのでキレイに表示させたいですね!
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















