
WordPressにはウィジェットという機能があります。
ウィジェットとはサイドバーなどに表示する内容を自由にカスタマイズすることできる機能です。
カテゴリーやアーカイブなど自分が載せたい情報をドラッグ&ドロップで簡単に操作することができます。
また、表示するブロックの並び替えや表示・非表示をWordPressの管理画面上で簡単に行えます。

表示される場所やウィジェットエリアの数は使っているテーマによって異なります。
今回はそのウィジェットについて、使用しているテーマにウィジェットエリアを追加する時の方法を記載します。
ウィジェットエリアを追加
使用しているテーマにウィジェットエリアを追加する場合は、使用しているテーマのfunctions.phpを編集します。
functions.phpに下記のコードを追加します。
追加するとWordPressの管理画面でウィジェットを設定することが可能になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
if (function_exists('register_sidebar')) { register_sidebar( array( 'name' => 'サイドエリア', 'id' => 'sidearea', 'before_widget' => '<div>', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) ); } |
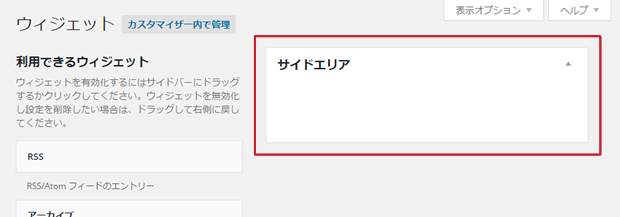
上記を設定した場合、このようにウィジェットエリアが管理画面で表示されます。

before_widgetとafter_widgetはウィジェットの前後に出力されるタグを設定します。
before_titleとafter_titleはタイトルのタイトルの前後に出力されるタグを設定します。
必要でなければ設定しなくてもOKです。
複数のウィジェットエリアを追加する場合は、下記のようにfunctions.phpに追加します。
register_sidebarを追加していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
if (function_exists('register_sidebar')) { register_sidebar( array( 'name' => 'サイドエリア1', 'id' => 'sidearea1', 'before_widget' => '<div>', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) ); register_sidebar( array( 'name' => 'サイドエリア2', 'id' => 'sidearea2', 'before_widget' => '<div>', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) ); } |
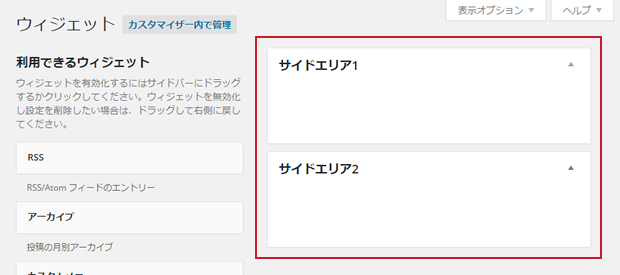
複数追加するとこのように表示されます。

後は表示したいウィジェットをドラッグ&ドロップでウィジェットエリアに追加していきます。
ウィジェットエリアの出力
設定したウィジェットエリアをサイトに出力する場合は下記のコードをテンプレートファイルに追加します。
使用しているテーマの該当するファイル(sidebar.phpやfooter.phpなど)の出力したい箇所に記述します。
※functions.phpで指定したidを指定します。
|
1 2 3 |
<?php if ( is_active_sidebar( 'sidearea' ) ) : ?> <?php dynamic_sidebar( 'sidearea' ); ?> <?php endif; ?> |
is_active_sidebarでウィジェットが存在するかを判定します。
存在する場合はdynamic_sidebarで設定したウィジェットを出力します。
まとめ
今回はWordPressのウィジェットについて記載しました。
ウィジェットを設定すれば初心者の方でも簡単にサイトのカスタマイズを行うことができます。
また、サイドバー以外にも記事の下やヘッダー、フッターなど様々な箇所に表示することも可能です。
FacebookやTwitter、広告などを表示する時にも管理画面で操作することができるので使いやすくなると思います。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















