Instagramに投稿した写真をWEBサイトに掲載する場合、InstagramのAPIを使用すれば投稿したデータを取得することができます。
以前、WEBサービスを使ってホームページに設置する方法をご紹介しました。
これだとスタイルが自由に編集できなかったり、サイトに組み込むには不自由な場合があります。
今回Instagram APIの登録してInstagramに投稿したデータを取得してみたので、その流れについて簡単に説明します。
Instagram APIの登録・使い方
まずAPIを使用するには、Instagramのアカウントが必要です。
アプリをダウンロードし、アカウントを作成します。
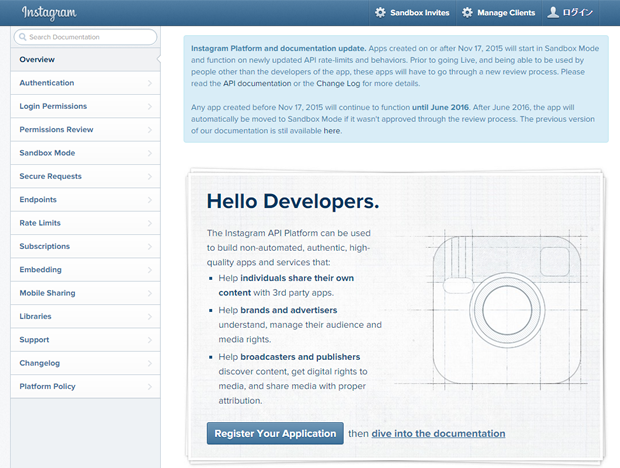
アカウントを作成したらInstagram Developerページにアクセスします。

https://www.instagram.com/developer/
Instagramにログインしアプリケーションの登録を行ないます。
アプリケーションの登録
アプリケーションの登録の流れを説明します。
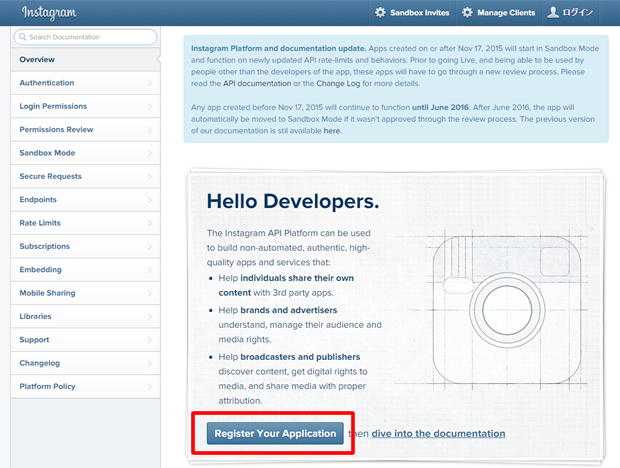
1.「Register Your Application」ボタンをクリック。

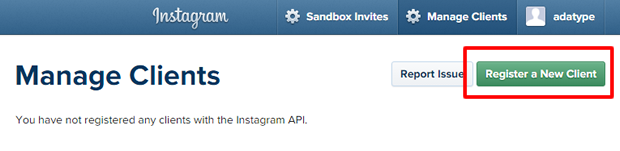
2.「Register a New Client」ボタンをクリック。

3.アプリケーションの情報を登録。
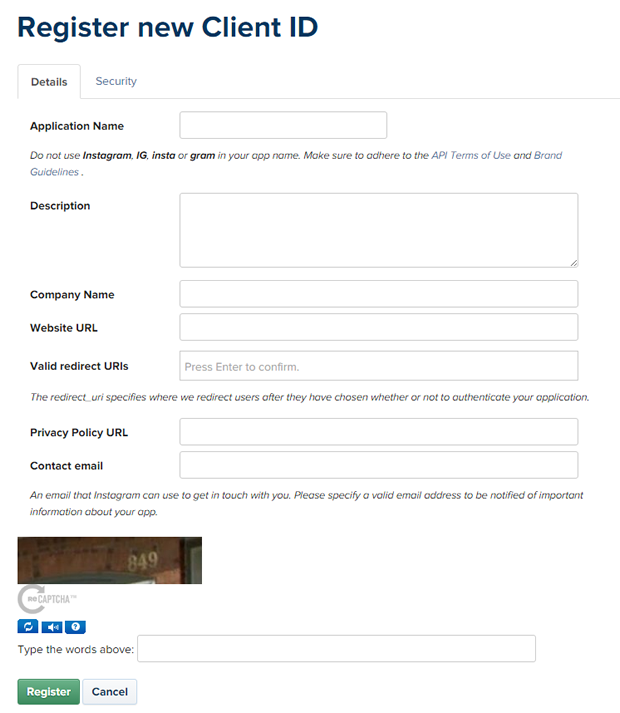
「Details」タブでアプリケーションの情報を入力します。

Application Name:アプリケーションの名前
Description:アプリケーションの説明
Company Name:会社名(任意)
Website URL:WEBサイトのURL
Valid redirect URIs:認証時のリダイレクトURL(Website URLと同じでもOK)
Privacy Policy URL:個人情報保護方針のURL(任意)
Contact email:連絡先のメールアドレス
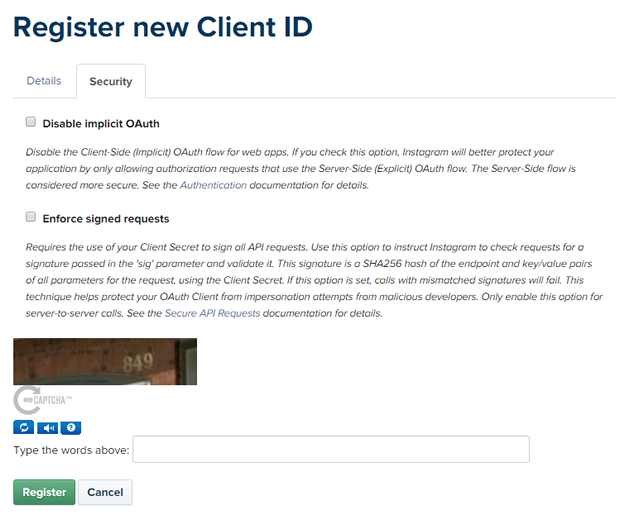
「Security」タブでは「Disable implicit OAuth」のチェックを外します。

後から編集することができるので、必要な項目を入力します。
4.入力が完了したら「Register」ボタンをクリック。

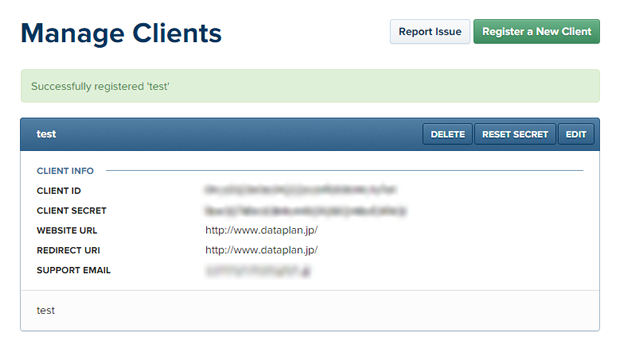
5.登録完了
登録が完了するとCLIENT ID、CLIENT SECRETを取得することができます。

この情報を使ってAPIを利用する時に使うアクセストークンを取得します。
アクセストークンの取得
先ほど取得したCLIENT IDとリダイレクトURLを下記のURLに記述します。
|
1 2 3 |
https://instagram.com/oauth/authorize/?client_id=「CLIENT ID」&redirect_uri=「リダイレクトURL」&response_type=token |
CLIENT IDとリダイレクトURLを入れたらURLにアクセスします。
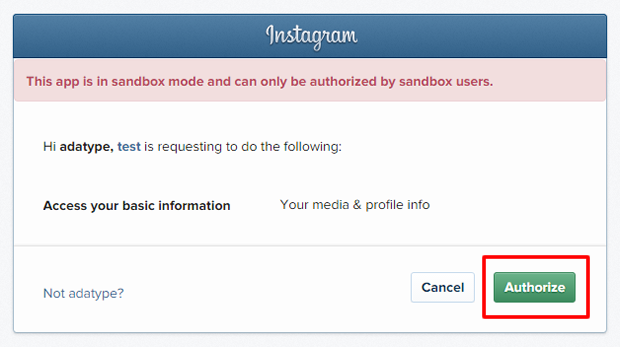
下記の画面が表示されるので「Authorize」ボタンをクリック。

するとリダイレクトURLで指定したページに遷移し、GETにアクセストークンの値が表示されます。
|
1 2 3 |
http://www.dataplan.jp/#access_token=**********.*******.******************************** |
「**********.*******.********************************」がアクセストークンです。
Instagramのデータを取得するには、ここで取得したアクセストークンを使用します。
ちなみにアクセストークンの最初のドットまでの値が自分のユーザIDになります。
ちょっと長くなりそうだったので…
次回、ここで取得したアクセストークンを使用してInstagramに投稿したデータを取得する方法を記載したいと思います。
まとめ
今回はInstagram APIの登録とアクセストークンの取得についてご紹介しました。
Instagram APIを利用すれば、Instagramに投稿したデータを扱うことが可能になります。
次はInstagramに登録したデータの取得方法などをご紹介したいと思います。
それではまた。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!