
ホームページの制作では、ユーザーにとって使いやすいか、
情報を探しやすいかということは大切ですよね。
しかし、必ずしもそうではない場合もあるかと思います。
キャンペーンサイト、アニメ・映画関係のサイトは使いやすさというより、
世界観や商品イメージを表現しているものが多いです。
今回はアニメ好きな私が、
その世界観の表現の仕方がかっこいいアニメのサイトをまとめました。
すべてがFになる

ドラマにもなった「すべてがFになる」!
ローディングからページの表示まで工夫されています。
複雑な階段にキーワードや物がちりばめられた背景は、まさに物語を示しています。
右上の「往復メール書簡」もまるでメールを読んでいるようで、とてもユニークです☆
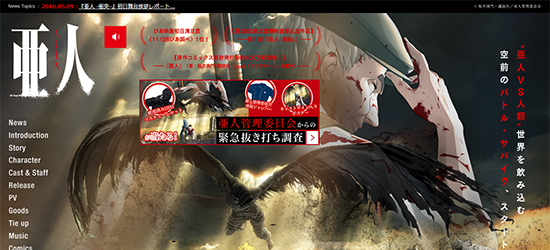
亜人

2016年10月よりTVシリーズ第2クール放送決定されている「亜人」
下から上への動き、画面いっぱいに広がる背景の美しいイラストが目を惹きますね。
トップのキャラクター紹介欄も、イラストの動きが一定ではない表示の仕方がかっこいいです。
3月のライオン

優しいイラストがほのぼのとした雰囲気を表現しています。
メニューもホバーすると表示されるようになっているので、素敵なイラストの邪魔にならないのがいいですね。
スクロールで飛び出てくるキャラクターも可愛いです。
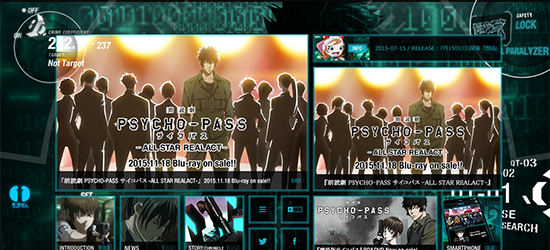
PSYCHO-PASS サイコパス
「あぁサイコパスだ///」と感じられるサイトですよね。
真ん中にメニューがあり、その右に音声切り替えがあります。
マウスの追従や背景、動きも世界観がぎゅっと詰まっていて、分かりにくさも魅力的に思います(*’ω’*)
ハマトラ

http://hamatorapj.com/animation.html
動きのあるスピーディなサイトです。
次々と巻き起こる事件と青春アクションという名にピッタリ!
濃いピンクなど特徴的な色づかいもキレイです。
おそ松さん

ブルブルという動きがコミカルなアニメを表現してますよね!
メニューやツイート画面の表示の仕方がとても工夫されていると思います。
SNSでシェーしようというのも面白いです( *´艸`)
文豪ストレイドッグス

太宰治や芥川龍之介など文豪が登場する、今人気のアニメ「文豪ストレイドッグス」
最初に一瞬表示される、タイトルと文字の背景もかっこいいですよね。
下層でも、文字の表示の動きや背景の原稿の線など細かなところまで作られています。
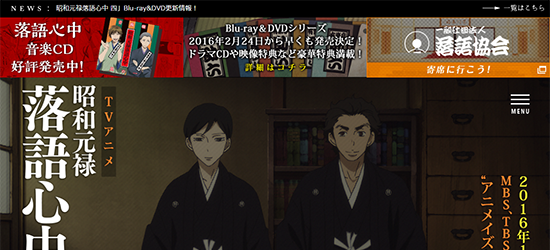
昭和元禄落語心中

http://rakugo-shinju-anime.jp/
アニメ第二部が決定してる話題の落語アニメ「昭和元禄落語心中」
スクロールで閲覧していくサイトですが、
固定されたイラストで画面が切り替わるというのはかっこいいですよね。
監獄学園 プリズンスクール

こちらはローディング画面だけで、どんなアニメか伝わります。
文字の表示のさせ方もかっこいいですよね(´ω`*)
アクアクララ×進撃の巨人

http://www.aquaclara.co.jp/shingeki/
アクアクララ×進撃の巨人がコラボしたウォーターサーバーのサイト。
喉の渇きを駆逐せよ!進撃の巨人の世界観に合わせた紹介が面白い。
最後までスクロールしてみるべき(`・ω・´)
NARUTO展

NARUTOの漫画連載完結記念イベントのサイト。
ロゴの動き、スクロールで表示される木ノ葉丸、シェアボタン、ツイートボタンすべて面白い。
なんといっても下部のトップへ戻るボタンの動きがかっこいいです(*´ω`*)うっとり
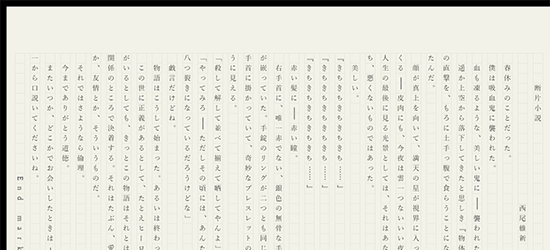
西尾維新

例外ではありますが、化物語で有名な小説家「西尾維新」のサイトもご紹介します。
原稿の上の文字は、リンクになっています。超かっこいい!
文字の動きや横スクロールは小説家ならではの世界を表現していると思いました。
まとめ
いろいろなサイトを見てデザインや動きを勉強するようにしていますが、最終的に次期のアニメをチェックしてしまう私でした。
今回手当たり次第アニメサイトを見てみましたが、ローディングの動きや、最初の表示に工夫を凝らしているサイトが多かったです。
初見アニメの場合はホームページをチェックして観るか観ないかという基準にもなってしまうので、
デザインでどれだけその世界のイメージを伝えることが出来るか、大切なことですね(●´ω`●)
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!