
年末年始を過ぎると、いよいよ春に向けた制作が始まりますね。
早春を連想させるモチーフとして「梅の花」がよく使われます。
素材もたくさん出回っているのですが、色やテイストの変更がし易いIllustrator(イラレ)で自分で作ってみませんか?
作り方は簡単なので、一度覚えてしまえばいちいち素材探しをしなくても良くなりますよ。
梅の花の描き方
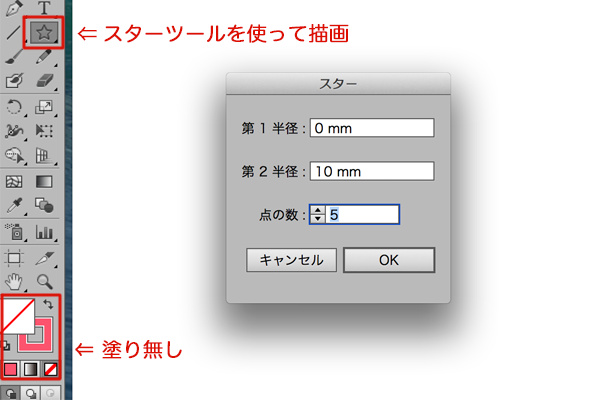
描画する前に、「塗り無し」「線有り」の設定にしておきます。色は梅の花につけたい色にしておきましょう。線幅は後で変更するので無視してOKです。
次にスターツールを選択し、キャンバス上でダブルクリックをしてダイアログを開きます。ダイアログの「第1半径」の数値を0、「第2半径」の数値を10mm、点の数を5に設定します。
この点の数は花弁の数になります。設定したら「OK」をクリックします。

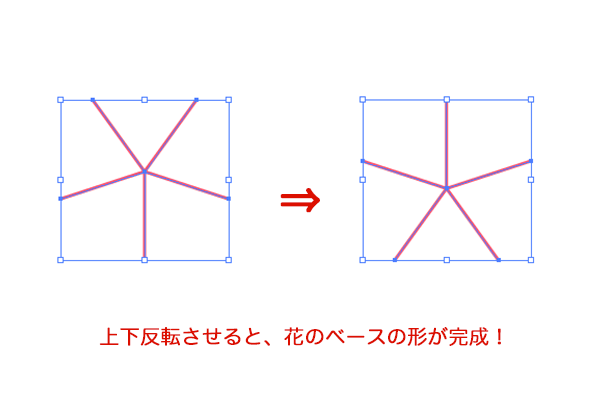
上下反転されたアスタリスクのようなものが出来上がるので、これを上下反転させて花のベースの形にします。

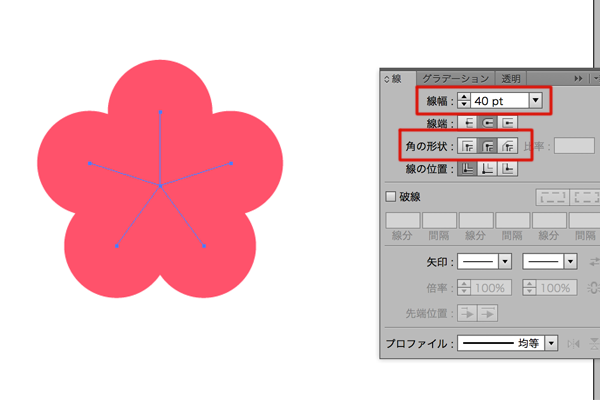
次に、線の設定を変更します。
「線幅」を40px、「角の形状」をラウンド結合にします。これで花が描画できました。
※スターツールで描画した図形は中心から線が広がっているように見えますが、すべてつながって一つの輪になっています。なので「線端」の設定を丸型線端に設定しても花の形にはならないので注意してください。

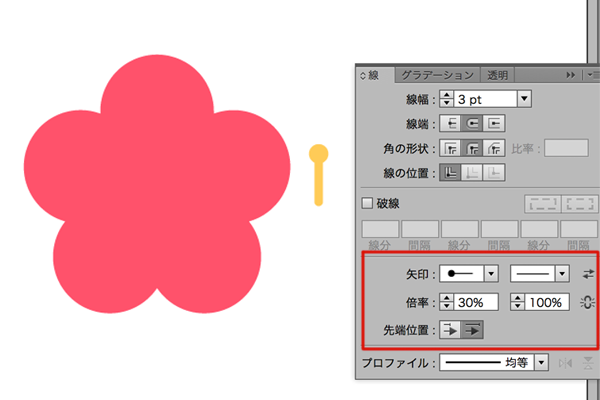
続いておしべを作っていきます。花の大きさに合わせて、適当な長さの線を直線ツールかペンツールで描画します。
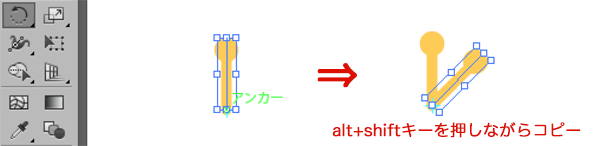
次に線の設定で、画像のように矢印のプロパティを設定します(数値は好みで変更してください)。
これでおしべが1つ完成しました。

このおしべを丸くなるようにコピーして並べます。
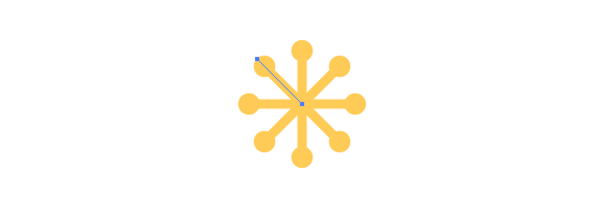
回転ツールを選択して、おしべの中心部分をクリックします。
続いて丸い部分を「alt+shiftキー」を押しながらコピーして回転させます。

あとは「command+D(WindowsはCtrl+D)」で移動の繰り返しをすれば、おしべの部分の完成です。

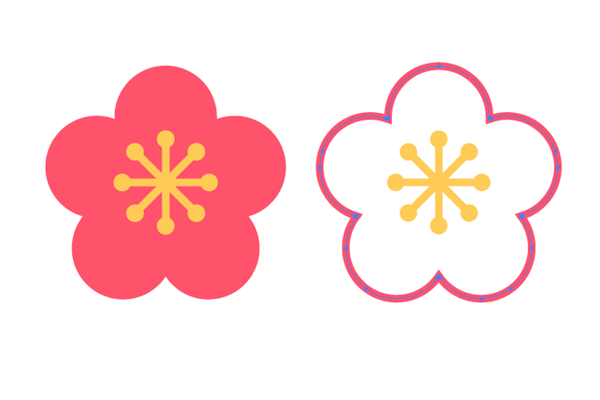
これをさっき作っておいた花の上に配置して、梅の花の完成になります。
花の周りを線で囲みたい場合は、花を選択して画面上部のメニューから「オブジェクト⇒パス⇒パスのアウトライン」でアウトラインをとって塗りや線の色を変更します。
このように、イラレで作ると作ったあとのアレンジがとっても簡単にできます。

なぜイラレで作るのか?
スマホサイトやRetinaディスプレイ対応をするにあたって、Photoshopのようなラスタ形式で描画するソフトウェアでは、画像をリサイズした場合に粗くなることが非常に多いです。
その点に関してベクタ形式で描画できるイラレは、拡大縮小に柔軟に対応出来る点が優れているため、これからのwebデザインでさらに欠かせないものになっていくと思っているからです。
私自身、ずっとPhotoshopを使ってサイトデザインを作ってきたのでなかなか慣れない部分もあるのですが、このような使い回しの効く素材やパーツ、アイコンはイラレを使って作るよう心がけています。
イラレは「線で描く」のではなく、「図形の組み合わせで形を作っていく」ような感覚で描画できるので、例え絵が苦手だとしても応用次第でいろいろなものが描けるようになります。
まずは簡単なものから練習していき、使い方をひと通りマスターしておくといいかもしれません。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















