
もうすぐ2月14日バレンタインデー!今回はIllustratorでハートのチョコを手作りしてみましょう!
Illustratorの3D効果を使うと、とっても簡単に立体的なチョコがつくれちゃいます★
今の時期、ホームページでのバナーやDTP等の印刷物制作にもってこいですよ!
ハートの書き方
ハートの形をパスで作成しましょう。
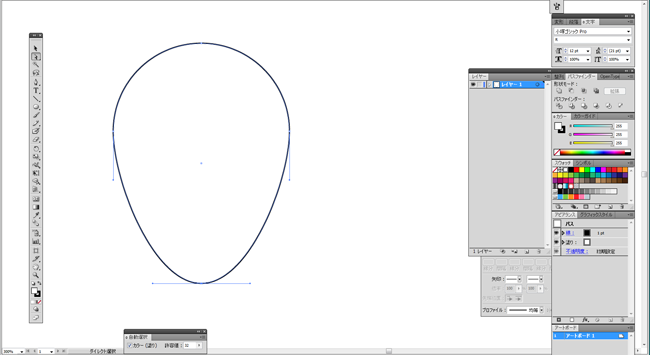
①楕円形ツールで円を書き、ダイレクト選択ツールで円の下を引っ張ります。

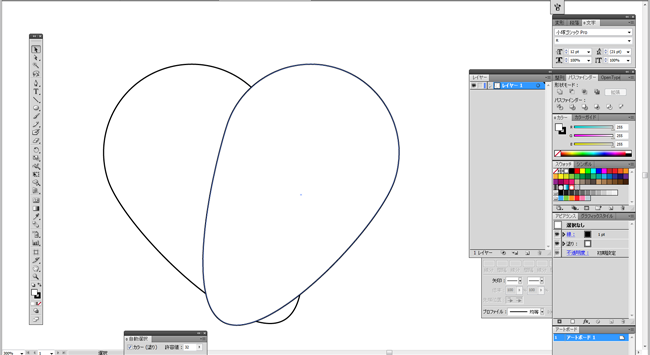
②作った円を選択し、オブジェクト→変形→リフレクト(垂直)→コピーで二つに増やします。

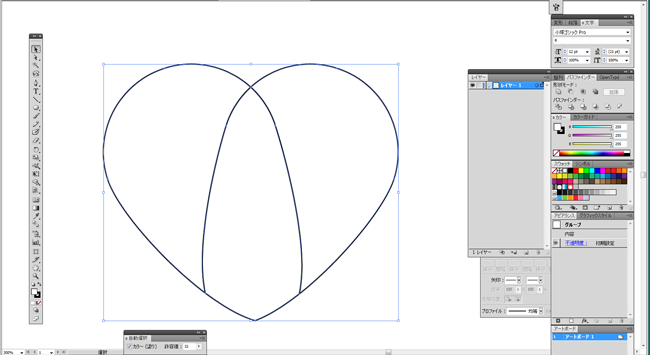
③バランスを整え二つとも選択→パスファインダの分割を選択!グループを解除して余計な部分を削除します。

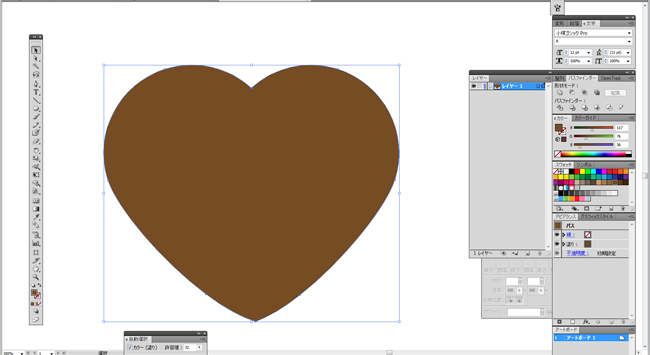
④全てを選択してパスファインダの合流をクリック!ハートになったら茶色にしてみましょう。

3D効果で立体的に!
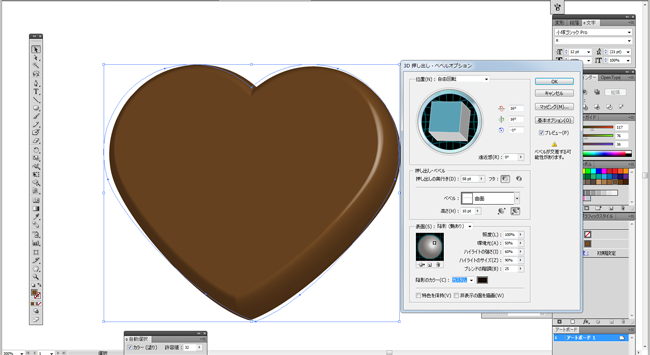
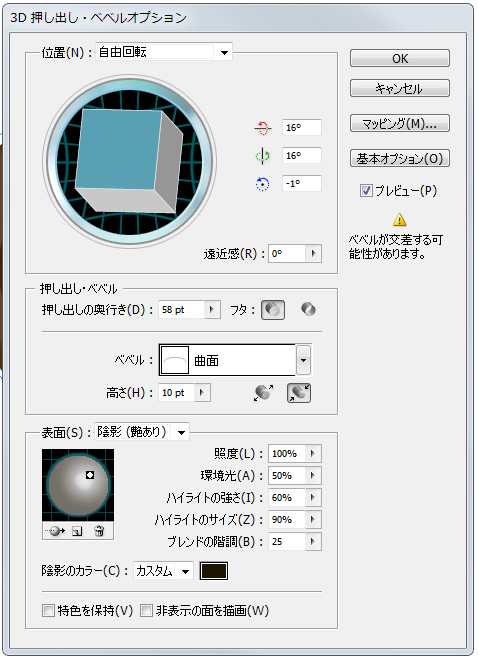
⑤効果→3D→押し出し・ベベルをクリックしてオプションを開きます。

数値は自由ですが、ここでは以下のように設定しています。

位置は自由回転で上から「16・16・-1」。
押し出しのベベルは奥行き「58」「曲面」高さ「10」に指定。
高さ増やすと、より丸みのあるチョコレートになります。
次に詳細オプションをクリックして表面「陰影(艶あり)」に変更。
陰影のカラーをカスタムで濃いブラウンに。
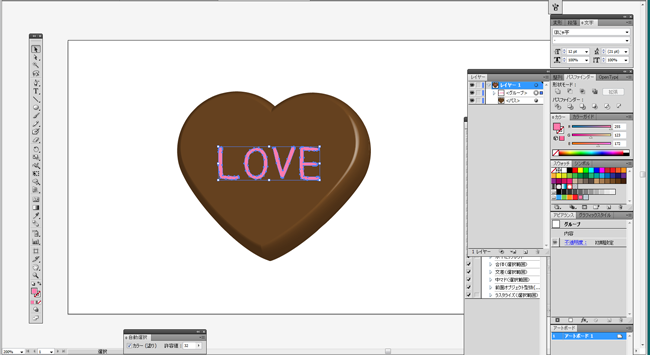
⑥好きな文字を書いて選択、書式→アウトラインを作成をクリックします。

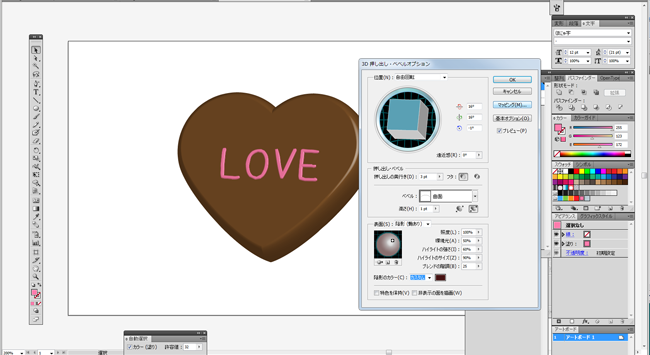
⑦効果→3D→押し出し・ベベルをクリックしてオプションを開きます。

位置は自由回転で上から「16・16・-1」。
押し出しのベベルは奥行き「3」「曲面」高さ「1」に指定。
次に詳細オプションをクリックして表面「陰影(艶あり)」に変更。
陰影のカラーをカスタムで文字の色と同じ色相の暗い色に。
まとめ
3D効果を使って簡単にハートのチョコが作れちゃいます!
向きや影の付き方なども指定できちゃうのが楽ちんです。
ただしこの3D効果、使いまくると結構重くなるのが欠点だったりも。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















