
WEBページを閲覧している時に画面をキャプチャしたいことはありませんか?
私はホームページ制作時の資料作成などで画面キャプチャを撮ることは結構あります。
ブラウザの拡張機能を利用すれば簡単にページ全体のスクリーンショットを撮ることができます。
そのような時にとても便利なのがChromeの拡張機能「FireShot」です。

FireShot – ウェブページのスクリーンショットをキャプチャ – Chrome ウェブストア
他にもスクリーンショットを撮る拡張機能は色々ありますが、今回はWEBページをスクリーンショットしたい時に便利なChromeの拡張機能「FireShot」をご紹介します。
参考にしてみてください。
スクリーンショットをキャプチャ「FireShot」の使い方
下記のページから「FireShot」をChromeに追加することができます。
「+ CHROMEに追加」ボタンをクリックし、拡張機能を追加します。
FireShot – ウェブページのスクリーンショットをキャプチャ – Chrome ウェブストア
追加が完了するとブラウザの上部に「FireShot」のアイコンが表示されます。

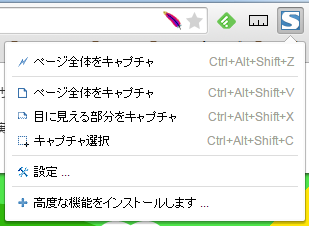
アイコンをクリックすると各メニューが表示されるので、ページ全体をキャプチャしたい場合は「ページ全体をキャプチャ」を選択します。

- ページ全体をキャプチャ
- 目に見える部分をキャプチャ
- キャプチャ選択
キャプチャ選択した場合は、スクリーンショットを撮りたい位置までスクロールし、画面をクリックするとその位置までの画像を保存することができます。
※設定では「FireShotオプション」画面で保存する画像の拡張子、ファイル名、ショートカットキーを指定できます。
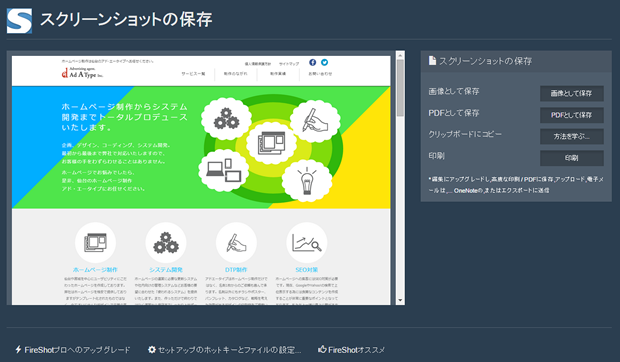
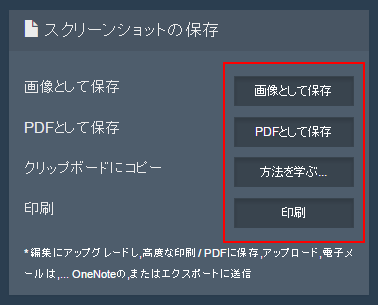
別タブで「スクリーンショットの保存」画面が開くので、保存する種類を選択します。


選択すると画像やPDFでスクリーンショットを保存することができます。
PDFでも保存できるのがいい感じです!
上記のように簡単にページのスクリーンショットを撮ることができます。
例↓

まとめ
今回はスクリーンショットを撮る拡張機能「FireShot」をご紹介しました。操作も簡単でとても使いやすい拡張機能です。
Firefoxでもアドオンがあります。
このようなツールを活用すると業務効率も上がると思うのでオススメです。
是非、活用してみてください。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















