
WEBサイトを閲覧している時に気になったサイトのスタイル(フォントやカラーなど)を確認したいという場合があります。
その様な場合に簡単に各要素のスタイルをチェックできるChromeの拡張機能があるのでご紹介します。
デザイナーやWEB制作をしている人は使っている人も多いのではないでしょうか?
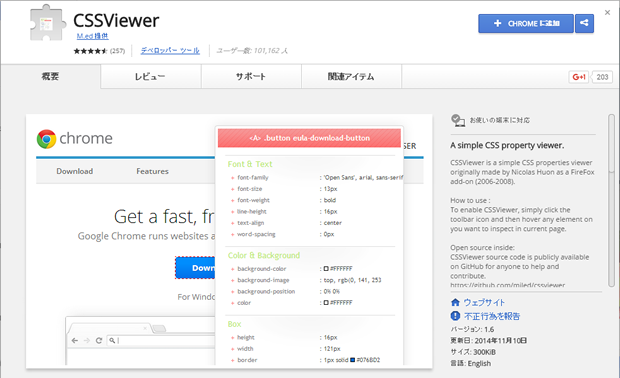
「CSSViewer」というChromeの拡張機能です。

WEBサイトの調べたい要素にマウスを合わせるだけで、フォントやカラーなどのスタイルが表示されます。
詳細には表示されませんが、ちょっと調べたい時などにとても便利ですよ!
「CSSViewer」で各要素のスタイルを確認
Chromeに「CSSViewer」追加します。
下記ページにアクセスし、「+ CHROMEに追加」ボタンをクリックします。
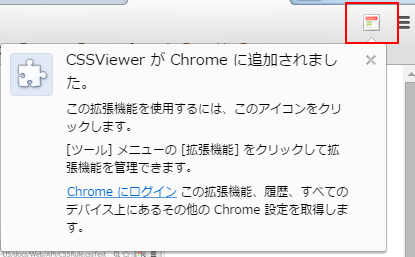
追加が完了すると「CSSViewer」が表示されます。

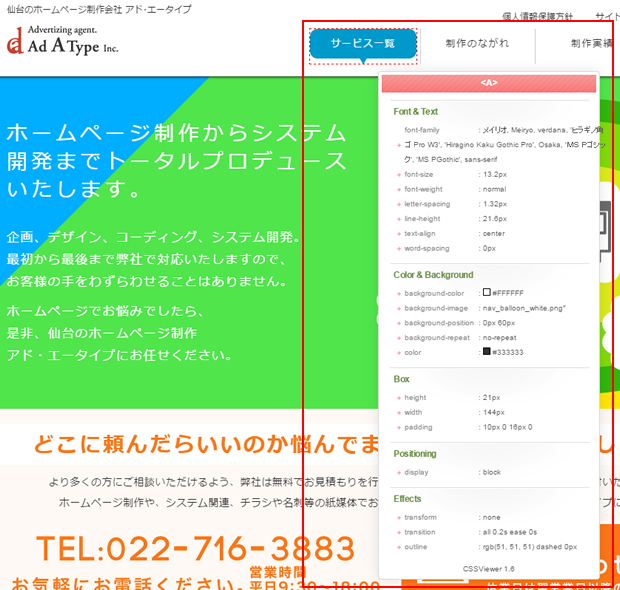
後は、アイコンをクリックして調べたい要素の箇所にマウスを合わせます。
マウスを合わせた箇所のフォントやサイズ、カラーなどのCSSを手軽にチェックすることができます。

もう一度アイコンをクリックすると解除されます。
気になったサイトのフォントなど、さくっと確認したいという時に活用できると思います!
まとめ
WEBサイト制作時に役に立つChromeの拡張機能「CSSViewer」をご紹介しました。
最近、海外のサイトを見ているとかっこいいなぁって思うフォントを見ることが多くなってきました。
そういう時に簡単に確認することができるのでとても便利です。
是非チェックしてみてください!
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















