
21日土曜日よりアニメNARUTOの舞台がスタートしましたね!
世界的にも注目されていて、私も来月行くので楽しみです。
さて今回はNARUTOにちなんで、CSS3を使って手裏剣を描いてみたのでご紹介します。
四角形と三角形の組み合わせ
パーツは4つの四角形と4つの三角形で作ります。
まずHTMLはこんな感じです。
最後に回転をかけてみたいと思い、.spinを追加しています。
|
1 2 3 4 5 6 |
<div class="syuriken spin"> <div class="top"></div> <div class="bottom"></div> <div class="right"></div> <div class="left"></div> </div> |
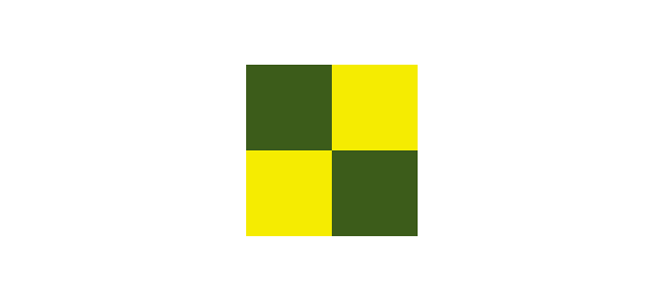
まずは四角形を4つ並べよう
.syurikenが4つの四角形を作っている部分です。
これはbox-shadowを使って並べているのがポイント!
「box-shadow:X軸 Y軸 ぼかし 色」の順で指定することが出来ます。

|
1 2 3 4 5 6 7 8 9 10 11 12 |
.syuriken { margin:300px auto; position:relative; height:100px; width:100px; background-color:#3C5C1A; box-shadow:0px 100px 0 #F5EC01,100px 0px 0 #F5EC01,100px 100px 0 #3C5C1A; -webkit-box-shadow:0px 100px 0 #F5EC01,100px 0px 0 #F5EC01,100px 100px 0 #3C5C1A; -moz-box-shadow:0px 100px 0 #F5EC01,100px 0px 0 #F5EC01,100px 100px 0 #3C5C1A; -ms-box-shadow:0px 100px 0 #F5EC01,100px 0px 0 #F5EC01,100px 100px 0 #3C5C1A; -o-box-shadow:0px 100px 0 #F5EC01,100px 0px 0 #F5EC01,100px 100px 0 #3C5C1A; } |
四角形の周りに三角形を付け足す
先ほど作った四角形の周りに4つの三角形を付けています。
borderで三角形を作成し、position:absoluteで位置を指定しています。
ちなみに簡単に三角形を作成できるサイトがこちら↓
CSS三角形作成ツール「http://apps.eky.hk/css-triangle-generator/ja」

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
.top{ content:""; width: 0; height: 0; border-style: solid; border-width: 0 0 100px 100px; border-color: transparent transparent #F5EC01 transparent; position:absolute; top:-100px; left:100px; } .bottom{ content:""; width: 0; height: 0; border-style: solid; border-width:100px 100px 0 0; border-color:#F5EC01 transparent transparent transparent; position:absolute; top:200px; } .right{ content:""; width: 0; height: 0; border-style: solid; border-width:100px 0 0 100px; border-color:transparent transparent transparent #3C5C1A; position:absolute; top:100px; left:200px; } .left{ content:""; width: 0; height: 0; border-style: solid; border-width: 0 100px 100px 0; border-color:transparent #3C5C1A transparent transparent; position:absolute; left:-100px; } |
最後に手裏剣らしく回転させてみましよう!
.spinに回転するアニメーションをつけています。
transform-originは回転する中心をしていするもので変更すると中心が変わります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
.spin{ transform-origin:100% 100%; -webkit-animation: spin 2.5s linear infinite; -moz-animation: spin 2.5s linear infinite; -ms-animation: spin 2.5s linear infinite; -o-animation: spin 2.5s linear infinite; animation: spin 2.5s linear infinite; } @-webkit-keyframes spin { 0% {-webkit-transform: rotate(0deg);} 100% {-webkit-transform: rotate(360deg);} } @-moz-keyframes spin { 0% {-moz-transform: rotate(0deg);} 100% {-moz-transform: rotate(360deg);} } @-ms-keyframes spin { 0% {-ms-transform: rotate(0deg);} 100% {-ms-transform: rotate(360deg);} } @-o-keyframes spin { 0% {-o-transform: rotate(0deg);} 100% {-o-transform: rotate(360deg);} } @keyframes spin { 0% {transform: rotate(0deg);} 100% {transform: rotate(360deg);} } |
まとめ
CSS3のみで手裏剣を作りアニメーションまで付けることが出来ました。
いやー、NARUTOのおかげで勉強になりました。
CSS3でもっと難しいイラストに挑戦してみたいですね。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
関連記事
<< 前の記事
お花見の季節!東北六県の代表的な桜まつりをピックアップ!
次の記事 >>
Illustratorのグラデーションメッシュを使ってみよう!















