
開閉するアコーディオンメニューなどに+(プラス)のアイコンをつけて、
クリックしたら-(マイナス)や×(バツ)のアイコンに変えたい!
なんてことありませんか?
今回は、+と-(プラスとマイナス)、+と×(プラスとバツ)のアイコンをクリックで切り替えるアニメーションをご紹介します。
jqueryで開閉とクラスの追加削除を行い、CSSでアニメーションを行っています。
アニメーションのデモページはこちら

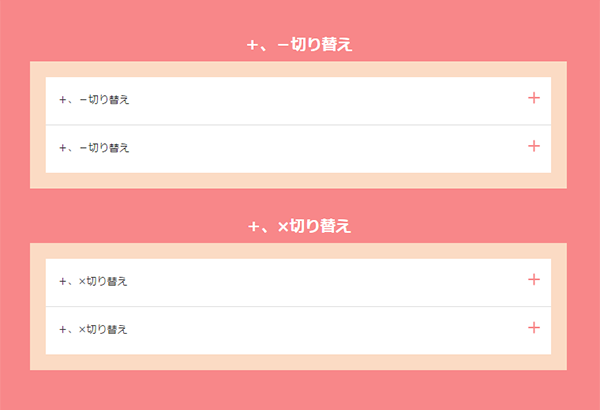
上が+と-(プラスとマイナス)、下が+と×(プラスとバツ)のアイコンをクリックで切り替えるアニメーションです。
+から-へ、+から×へアイコンを切り替えるアニメーション
JS
jqueryを読み込み、以下の内容を記述します。
クリック時に「開閉とクラスの追加削除」を行う指定をしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){ $(".accordionbox dt").on("click", function() { $(this).next().slideToggle(); // activeが存在する場合 if ($(this).children(".accordion_icon").hasClass('active')) { // activeを削除 $(this).children(".accordion_icon").removeClass('active'); } else { // activeを追加 $(this).children(".accordion_icon").addClass('active'); } }); }); |
HTML
.accordion_iconが+、-の切り替え部分になります。
それぞれspanで書いています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div id="accordion" class="accordionbox"> <dl class="accordionlist"> <dt class="clearfix"> <div class="title"> <p>+、-切り替え</p> </div> <p class="accordion_icon"><span></span><span></span></p> </dt> <dd>+、-切り替え</dd> <dt class="clearfix"> <div class="title"> <p>+、-切り替え</p> </div> <p class="accordion_icon"><span></span><span></span></p> </dt> <dd>+、-切り替え</dd> </dl> </div> |
CSS
.activeがついているものはddが表示されている状態のアイコン、つまり-(マイナス)のアイコンの指定です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
.accordionbox{ width: 50%; background:#FBDBC4; margin: 10px auto 40px; padding: 20px; } .accordionlist dt{ display:block; background: #fff; padding: 20px 0 10px 5px; border-top: 1px solid #DFDFDF; } .accordionlist dt:first-child{ border-top: none !important; } .accordionlist dt .title{ padding-left: 10px; float: left; } .accordionlist dd{ display:none; background: #fff; padding:0 0 20px 15px; } .accordion_icon, .accordion_icon span { display: inline-block; transition: all .4s; box-sizing: border-box; } .accordion_icon { position: relative; width: 30px; height: 30px; float: right; margin-right: 5px; } .accordion_icon span { position: absolute; left: 6px; width: 50%; height: 2px; background-color: #F88789; border-radius: 4px; -webkit-border-radius: 4px; -ms-border-radius: 4px; -moz-border-radius: 4px; -o-border-radius: 4px; } .accordion_icon span:nth-of-type(1) { top: 5px; transform: rotate(0deg); -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); -ms-transform: rotate(0deg); -o-transform: rotate(0deg); } .accordion_icon span:nth-of-type(2) { top: 5px; transform: rotate(90deg); -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -ms-transform: rotate(90deg); -o-transform: rotate(90deg); } /*+、-切り替え*/ .accordion_icon.active span:nth-of-type(1) { display:none; } .accordion_icon.active span:nth-of-type(2) { top: 5px; transform: rotate(180deg); -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); } |
+、×の切り替え用はこちら
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/*+、×切り替え*/ .accordion_icon.active span:nth-of-type(1) { top: 5px; transform: rotate(45deg); -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); } .accordion_icon.active span:nth-of-type(2) { top: 5px; transform: rotate(135deg); -webkit-transform: rotate(135deg); -moz-transform: rotate(135deg); -ms-transform: rotate(135deg); -o-transform: rotate(135deg); } |
まとめ
以上、「開閉するアコーディオンなどに使える!+から-へ、+から×へアイコンを切り替えるアニメーション」をご紹介しました。
開閉するアコーディオンメニューでは、アイコンがないと開閉するということが分かりにくいですよね。このようなクリックで切り替えるアイコンがあるだけで、開閉するものだと伝わりやすくなります(^ω^)
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
関連記事
<< 前の記事
冬を楽しもう!宮城・仙台のおすすめのスキー場をピックアップ
















