
コーディングはジェネレーターなどを賢く使うと、作業効率が大きく上がります。
知識があるからといって、直接打ち込んでいては時間がかかってしまいますよね。
今回はコーディング初心者~上級者まで使える、便利なジェネレーターやサンプル集をご紹介します。
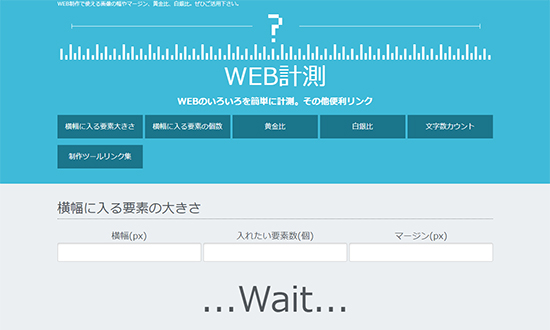
WEB計測

下記のCSSを作成できます。
個人的には横幅に合わせて要素を置きたいときに、よく使用しています。
そして制作に役立つリンク集もあり、とても親切なサイトです。
- 横幅に入る要素の大きさ
- 横幅に入る要素の個数
- 黄金比・白銀比の計算
- 文字数カウント
- 制作ツールリンク集
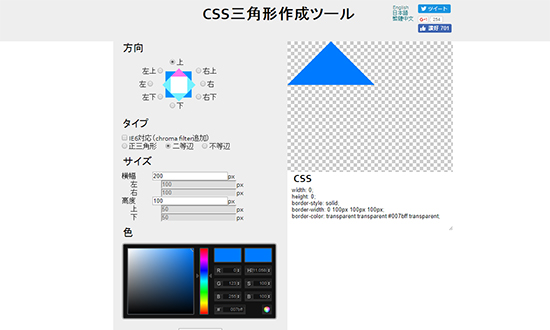
CSS三角形作成ツール

http://apps.eky.hk/css-triangle-generator/ja
アクセントとして三角形を使いたい場合、こちらのツールで作成すると捗りそうですね。
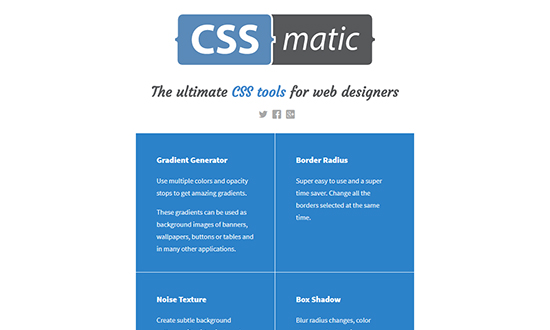
CSSmatic

下記のCSSを作成できます。
ジェネレーターがまとめてあるので便利です。
- Gradient Generator(グラデーション)
- Border Radius(角丸)
- Noise Texture(ノイズ)
- Box Shadow(影)
Box Shadowのエフェクトサンプル & 便利な素材まとめ – NxWorld

https://www.nxworld.net/tips/box-shadow-effect.html
Box ShadowのサンプルCSSが充実しています。
ジェネレーターで思うように、作れないという場合はこちらを参考にすると良いでしょう。
text-shadowを使ったテキストのデザインサンプル – NxWorld

https://www.nxworld.net/tips/text-shadow-styling.html
text-shadowのサンプルが豊富です。
文字に影をつけるのって、さりげなさが必要ですよね。
ジェネレーターで作るのもいいですが、サンプルの物からサイトデザインに合わせて改良していくと良いかもしれません。
CSSグラデーションを使ったデザインパーツサンプル – NxWorld

https://www.nxworld.net/tips/design-parts-using-css-gradient.html
グラデーションを使ったパーツサンプルがあり、制作に使えそうな物がたくさんあります。
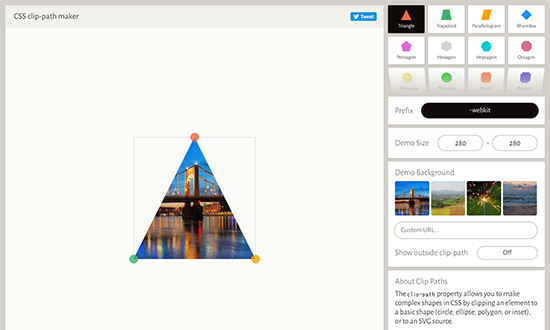
Clippy

http://bennettfeely.com/clippy/
Clippyでは切り抜き表示(クリッピング)の図形がいくつか用意されています。
自分で丸い点を動かすことによって、図形を変えることもできるので便利です。
まとめ
いかがでしたでしょうか?
ジェネレーターとサンプルを上手く使うと、作業も捗りますし良い物も制作できそうです。
コーディング最速化目指してみましょう。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!















