
フラットデザインが浸透してきましたね。
色の選び方が重要になってきています。
自分的にはフラットデザインだなと思っても、
他人から見るとフラットではなかったり、
見にくいデザインになってしまったということもあると思います。
そこで今回はフラットデザインに役に立つ、配色Webツールをご紹介していきます。
おすすめ配色Webツール
配色Webツールといっても用途や、機能などがそれぞれ異なっています。
媒体によって配色ツールを変えていくことを意識して使うと、より使いやすく調和のとれた配色を見つけることができます。
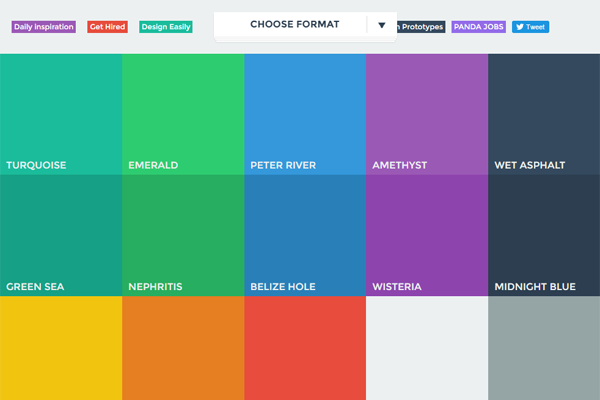
Flat UI Colors

フラットデザインで使われる代表的な色をピックアップしています。
それぞれの色のボックスをクリックすることで、カラーコードがクリップボードにコピーされるので手間が省けて便利です。
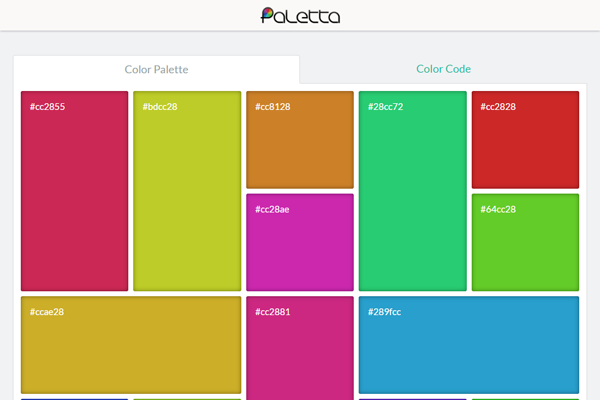
Paletta

クリックすることで類似色を選ぶことができます。
「この色より薄い色ないかな」といった時、とても便利です。
類似色が表示されるのでそのままデザインにも利用できますね。
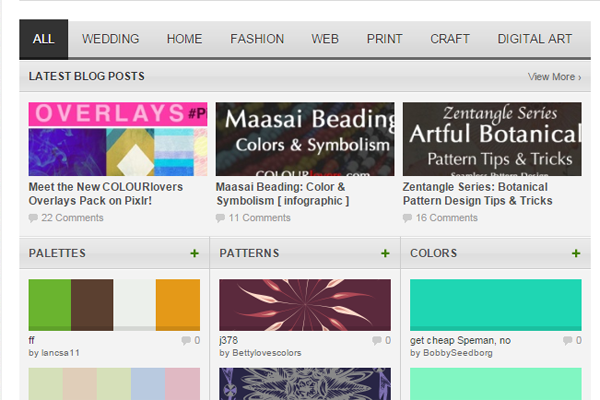
COLOURlovers

ユーザが投稿した配色を閲覧し、利用することができます。
様々な配色があり見ているだけでも楽しめます。
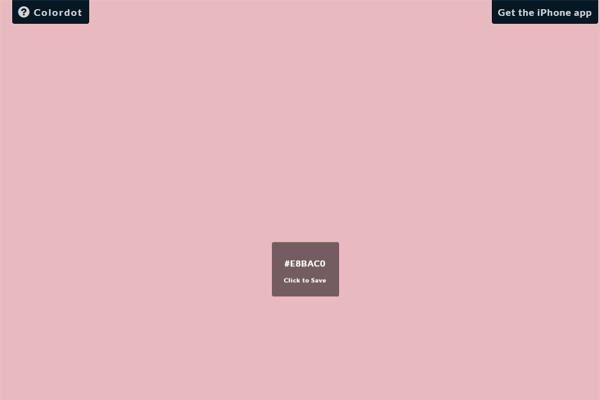
Color.Hailpixel.com

マウスポインタを動かすことによって、色が変わります。
全画面表示されるので、Webサイトの背景を選ぶ時や画像のデザインのイメージがしやすいです。
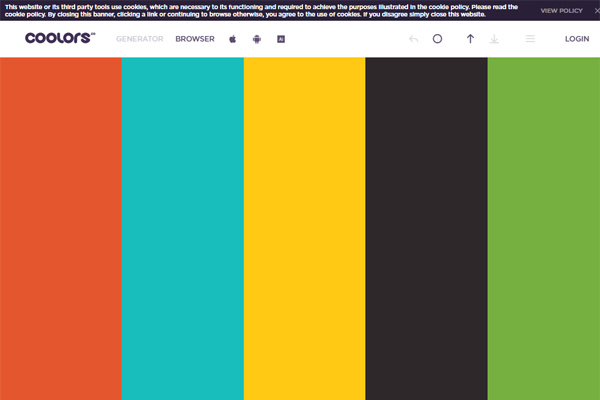
Coolors

スペースキーを押すことでランダムに生成してくれます。イメージが沸かないとき、たくさんの色を見ることで良いアイデアが浮かぶかもしれません。
まとめ
配色はデザインの決め手にもなるので、慎重に選びたいところです。
配色Webツールを利用することで、
効率的に色を見つけられるのでイメージ通りのデザインを制作できます。
皆さんも用途に合わせて使い分けしてみませんか?
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















