
レイアウトとは『配置する・並べる』という意味ですが、Webデザインにおいてレイアウトとは「情報を視覚化する」という意味です。
ホームページにとって、レイアウトはとても重要です。少しのレイアウトの違いで、ホームページの印象が大きく変わってしまいます。見やすさ、使いやすさが重要となるため、ユーザーの離脱率にも繋がります。レイアウトの基本的な4つの原則を学んでいきましょう。
原則を知る前に視線の動きを知ろう!
人の視線には、動きの規則があることをご存知ですか?
基本的に横組み(横書き)の場合、左から右に、上から下に動く性質があります。視線の動きも考慮することで、ユーザーのストレスとならずに自然に読めるレイアウトになります。
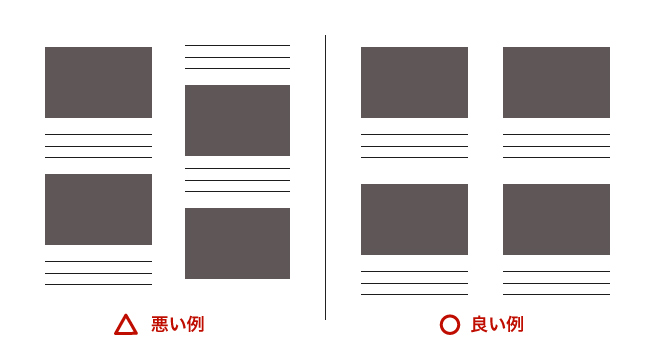
第1原則:似ているものはまとめよう!『近接の原則』

近接の原則とは、関連性のある情報を近づけて配置し、関係のない情報は遠ざけて配置するという原則です。類似した情報をまとめることで、ユーザーは直感的に関連性を理解することが出来ます。
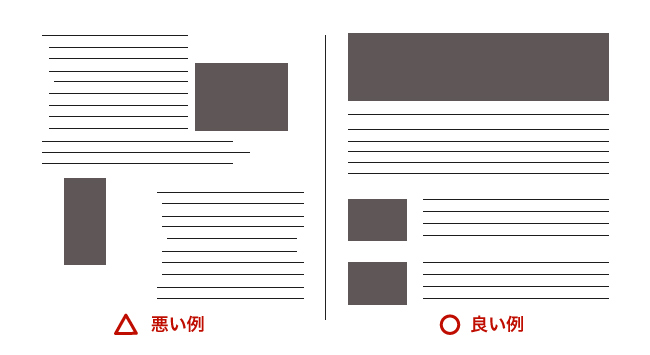
第2原則:3種類の整列パターン!『整列の原則』

整列には「左揃え」、「右揃え」、「センター揃え」の3種類があります。基本的な人の視線は左から右に流れるため、左揃えが最も見やすいといえるでしょう。センター揃えは要素の始点が不揃いになるので始点の動きが不規則になり閲覧性が下がります。テキストが長文の場合は使用しないほうが見やすいです。
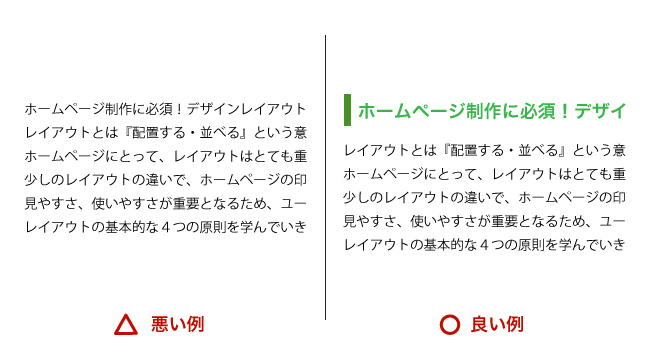
第3原則:メリハリをつけよう!『対比の原則』

対比の原則とは、各要素の重要度を明確にする、差別化するという原則です。例えば見出しと文章の区別をつけること。見出しは大きくしたり、太くしたり、色をつけたりすることで、メリハリのあるページになります。そうすることで、ユーザーは欲しい情報を見つけやすくなります。
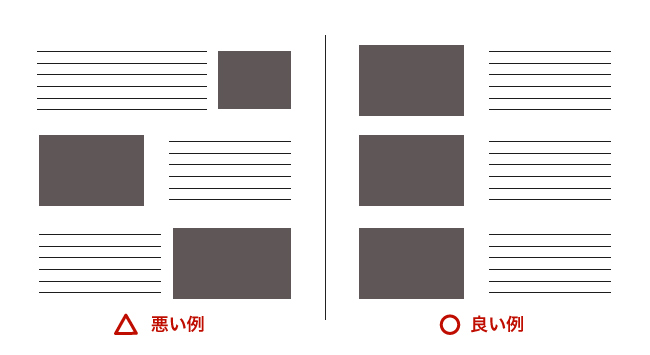
第4原則:同じ構成で繰り返せ!『反復の原則』

同じ構成や要素を繰り返すことで、ユーザーはすばやく情報を手に入れることが出来ます。違うデザインの方が見つけやすいのではという考えもありますが、重要度が変わらない情報なのに差をつけすぎるとかえって探しづらくなってしまうのです。レイアウトでは、統一的なデザインにすることも手段です。
まとめ
レイアウトはあくまでデザインの基本です。この基本を破って、崩してしまうのもデザインのひとつといえますが、その前に基本的なデザインを行えるようになることが大切です。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















