
今回は、いろんなサイトに使われてきているSVGを触ってみたいと思います。
アイコンに使われる他に、アニメーションのあるグラフィック等、インタラクティブ性もあったり。
SVGに関して知らないことが多い(98%ぐらい)ので、ここから少しずつ覚えていきたいと思います。
SVGとは
Scalable Vector Graphicsの略で、XMLをベースとした、2Dベクター画像記述言語だそうです。
jpgやpng、gifのようなビットマップ画像と違いベクター画像なので、大きさが変わっても綺麗に表示できるのが特長。
IllustratorでSVGを書き出す


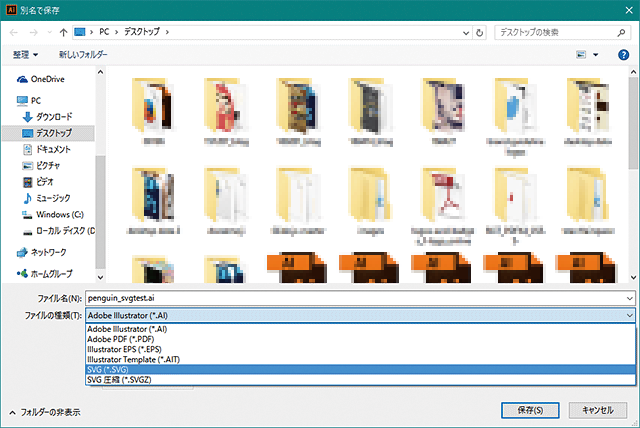
Illustratorで作ったイメージを別名で保存します。
保存形式のプルダウンから「SVG(*.SVG)」を選択します。

今回は特に何もいじらず「OK」を押すと、ペンギンのSVGが書き出されます。
サンプルはこちら[penguin_svg.svg]

ブラウザでSVGを開くと、画像のように表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 18.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 595.3 841.9" enable-background="new 0 0 595.3 841.9" xml:space="preserve"> <g> <path d="M375.6,356c-0.4-0.7-0.8-1.3-1.2-2c-0.1-0.2-0.2-0.3-0.3-0.5c-0.5-0.8-1.1-1.7-1.6-2.5c0,0,0,0,0,0l0,0 c-15.7-23.2-42.2-38.4-72.3-38.4c-37.4,0-69.3,23.5-81.8,56.6c0,0,0,0,0,0c-5.6,4.1-28.9,12.1-41.6,14.1c-6,0.9-4.5,4.4,0.1,9 c9.5,5.7,17.9,13.1,24.8,21.8c0.2,0,0.4,0,0.6-0.1c0-0.4,0-0.8,0-1.1c0-33,26.7-59.7,59.7-59.7c32.9,0,59.7,26.7,59.7,59.7 c0,31.6-24.6,57.5-55.7,59.5c0,0,0,0.1,0,0.1c-27.8,0-51.2,19.1-57.8,44.9c38-8.9,68.7-5.8,96.4,3.2c32.7,10.7,82.7,12.7,118,0 C374.5,484.3,409.6,413.9,375.6,356z"/> <circle fill="#040000" cx="242.6" cy="391.4" r="8.7"/> </g> </svg> |
ソースはこのようになっています。
少し動かしてみる

先ほど書きだされたコードをHTMLに貼ります。

|
1 2 3 4 5 |
<circle cx="240" cy="390" r="20"> <animateTransform attributeName="transform" type="translate" additive="sum" from="240,390" to="240,390"/> <animateTransform attributeName="transform" type="scale" additive="sum" begin="0s" dur="2s" fill="freeze" values="1,1;0.2,0.2;1,1" keyTimes="0;0.5;1" repeatCount="indefinite"/> <animateTransform attributeName="transform" type="translate" additive="sum" from="-240,-390" to="-240,-390"/> </circle> |
コードの「circle」部分を上のソースへ差し替えます。
[サンプルHTML]
ブラウザを確認すると目がでかくなったり小さくなったりします。
なにこれ。
まとめ
アイコンで利用するだけならともかく、アニメーションが絡むと覚えないといけないところが多いですね。
ただ、覚えたら面白いものが出きそうだとワクワク感があります。
jQueryでアニメーションを制御できるものもあるらしいので、調べてみたいとおもいます。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!














