
Illustratorを使ってイラストを書いていたとき、あれって思ったことありませんか?
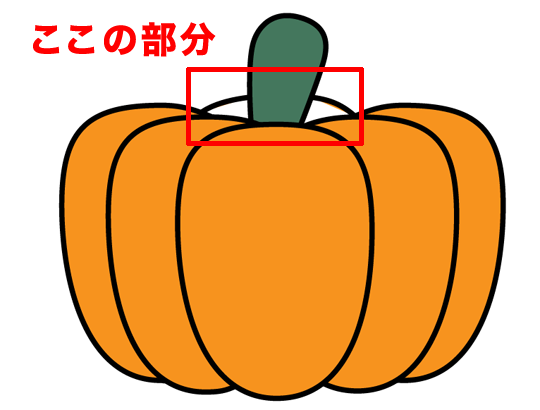
こちらの画像をご覧ください。

赤で囲われた部分が色がうまく塗れません。
原因としてはオープンパス(閉じられていないパス)になっているからです。閉じられたパスの場合は囲われた部分に色をつけることができますが、オープンパスの場合は思うように色をつけることができません。
そこで今回は、Illustratorのパスファインダーを使った色の塗り方をご紹介します。
※ライブペイント機能など、便利な他の塗り方もあるので自分に合った塗り方を見つける上での参考にしてください。
パスファインダーを使って色を塗ろう
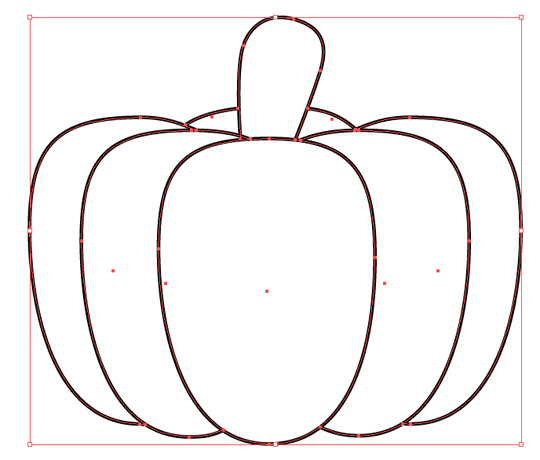
1.ペンツールなどで絵を描きます。塗り分けしたい場所の線同士の隙間のないようにしてください。
※ここで隙間があるとパスファインダーの作業がうまくいきません。

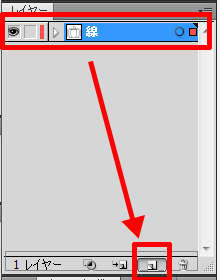
2.レイヤーパレットで、作成した線を新規レイヤーを作成にドラッグします。
※アウトライン化すると、線ではなくなってしまうためバックアップ用です。この操作をしなくても問題ありません。

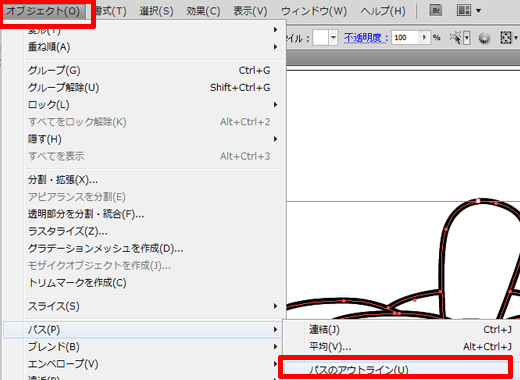
3.「オブジェクト」の「パス」から「パスのアウトライン」を選択します。
※離れている線がある場合はパスのアウトラインをする前にグループ化しておきましょう。

4.「ウィンドウ」から「パスファインダー」を選択して表示します。
※すでにチェックが入っている場合は表示されています。

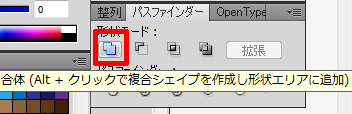
4.パスファインダの左上、「合体」を選択します。

5.線ではなくなりました!このときにアンカーポイントを移動させたりして線の強弱などをつけることもできます。
※私は、この段階でもレイヤーを複製してバックアップをとっています。

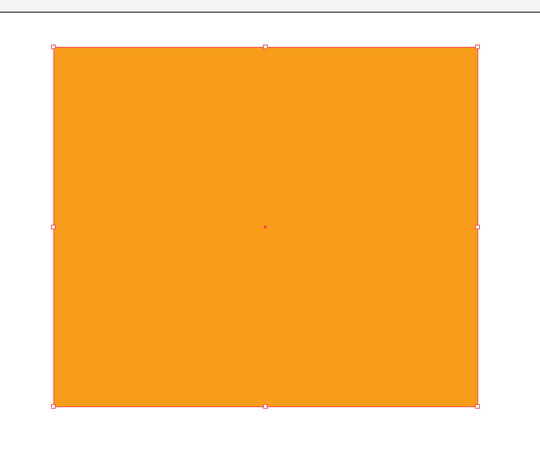
6.描いた絵の上に長方形ツールで描いた四角形を乗せます。
※切り抜くためなので形は何でもOKですが、全体を覆うようにして下さい。

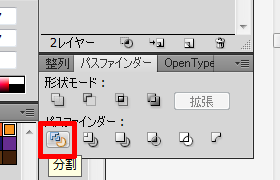
7.パスファインダーの左下、「分割」を選択します。

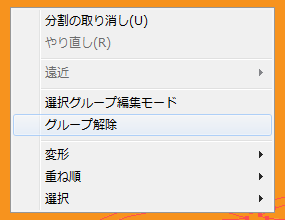
8.描いたイラストの上で右クリックをして「グループ解除」を選択。

9.線に沿ってバラバラに分割されたので好きな色を塗っていきましょう。

10.このように線の部分のレイヤーを分けておくと・・・

11.線の必要ない細かな色をキレイに入れていけます。これで完成です!

まとめ
以上、Illustratorのパスファインダーを使ってイラストを描く際の色の塗り方をご紹介しました。便利な他の塗り方もあるので参考程度に活用にしてください。
Illustratorではパスが重要です。私も好きなイラストをトレースしたりして練習しました。初めての場合、パスは難しいですが、なぞって覚えていくのが一番かと思います。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















