
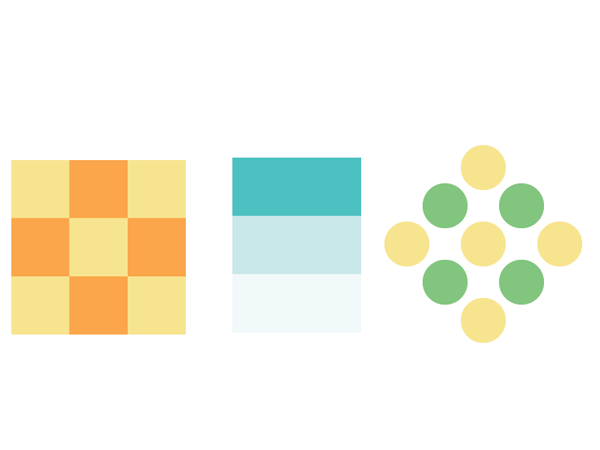
Illustratorでこのように等分された模様やイラストを作りたいと思ったことはありませんか?

これは段組みの機能を使って作られています。
段組みと聞くと文字、テキストというイメージがありますが、
Illustratorはパスを等分することに使うことも出来ます。
等分してみよう!
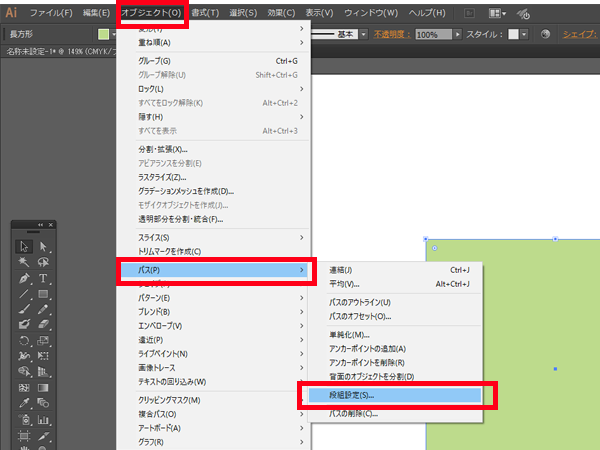
1.等分したいパスを選択して「オブジェクト」の「パス」から「段組設定」を選択します。
※このとき、パスを選択しておかなければ「段組設定」を選択できません。

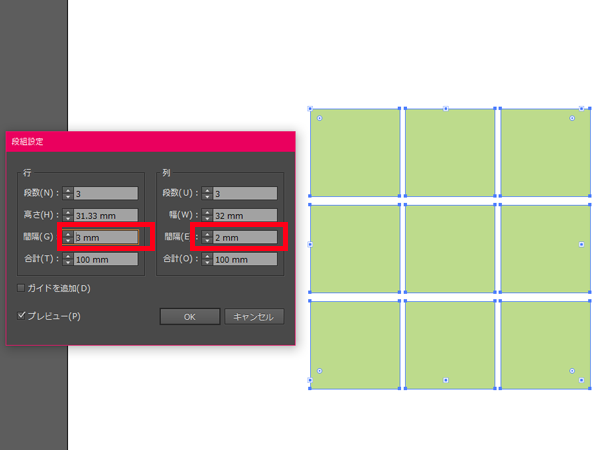
2.「行」と「列」の段数を入れて「プレビュー」で確認!段数をいれるだけで簡単に等分されます!

3.「間隔」も「行」と「列」の幅を好きなサイズで開けることが出来ます。

四角ではなく丸にしたい!
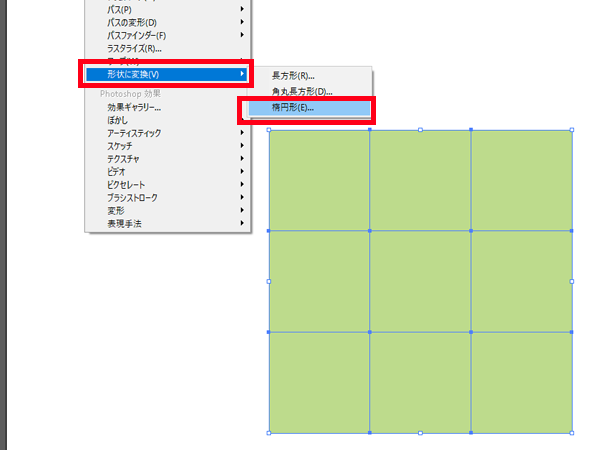
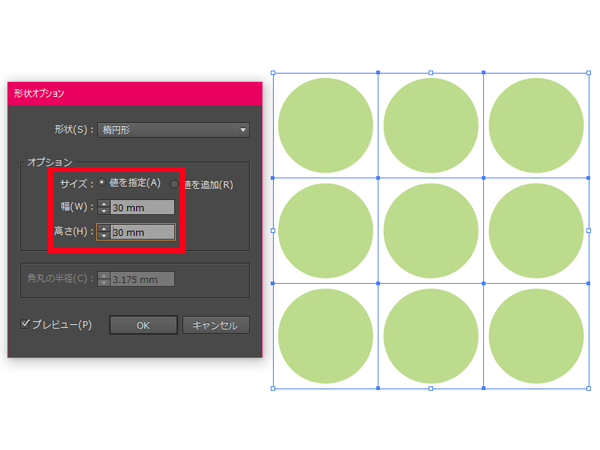
1.「効果」の「形状に変換」から「楕円形」を選択

2.円のサイズを指定してこのように均一に配置された円もつくることが出来ます。

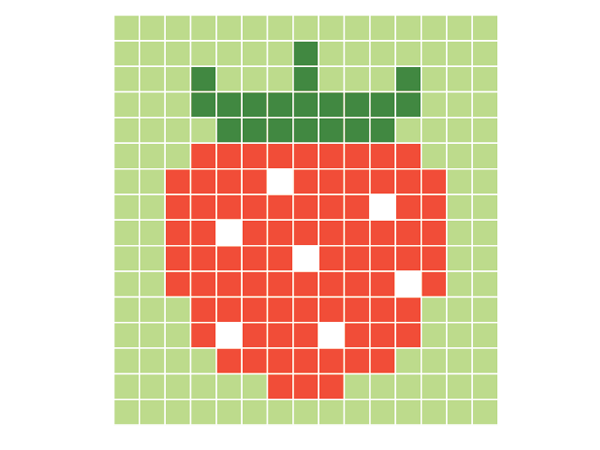
ドット絵も作れるちゃう!?
より細かく分割してドット絵なんかも作れちゃいます!

まとめ
以上、Illustratorで段組みを使ったパスの等分の仕方をご紹介しました。
イラストを描いていると、等分にしたいという機会が
意外と多いと思うのでぜひお試しください(*´▽`*)
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
関連記事
<< 前の記事
最大9連休!宮城・仙台のGWイベント特集☆















