
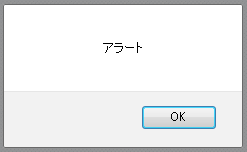
WEBサイトでalert(アラート)を出力する場合、通常は下記のような警告メッセージが出力されます。

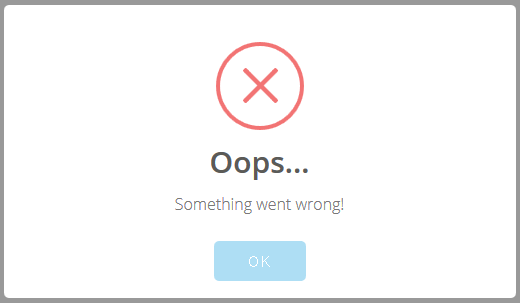
「SweetAlert」を使用するとオシャレな警告メッセージを出力することができます。

テキストやデザインを自由に変更することができ、オプションで様々なダイアログメッセージを設定することが可能です。
今回はjQueryのスクリプト「SweetAlert」の使用方法をご紹介します。
「SweetAlert」の使用方法
下記のページから「SweetAlert」をダウンロードします。
ファイル読込
jQuery、ダウンロードした「SweetAlert」を読み込みます。
|
1 2 3 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript" src="./lib/sweet-alert.js"></script> <link rel="stylesheet" type="text/css" href="./lib/sweet-alert.css"> |
HTML
ダイアログメッセージを出力するボタンを用意します。
|
1 |
<button class="sweet">Sweet Alert</button> |
JS
ボタンをクリックした場合「SweetAlert」を使用するように設定します。
|
1 2 3 |
$('button.sweet').click(function(){ swal("Oops...", "Something went wrong!", "error"); }); |
または、下記のように記述します。
|
1 2 3 4 5 6 7 8 |
$('button.sweet').click(function(){ swal({ title: "Oops...", text: "Something went wrong!", type: "error", confirmButtonText: "OK" }); }); |
サンプル
下記より、「SweetAlert」を使用したアラートを確認できます。
確認メッセージやアイコンを使用したメッセージなどカスタマイズが可能です。
まとめ
WEBサイトで警告を示すアラートやダイアログメッセージを出力することはあると思います。
通常はスタイルを設定することができませんが、「SweetAlert」を使用すると独自のスタイルでダイアログを出力することが可能です。
オプションで色々とカスタマイズすることができるので、様々な用途で活用できそうです。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
関連記事
<< 前の記事
商用OK!無料で使えちゃう人物写真素材サイト7選
















