
こんにちは!貴重なゴールデンウィーク二日目に酷い風邪をひきました。そう、私です。
昨日、近所の親戚から佐市(さいち)の秋保おはぎ1ダースいただきました。
先日の「月曜から夜ふかし」でマツコさんが食べてましたね。もはや仙台名物です。
さて、今回はPhotoshopからCSS3を書き出すことが出来るプラグインご紹介します。
ホームページの制作では、Photoshopを使っていますか?
そんなあなたにオススメ!
Photoshopで作ったグラデーションや角丸、シャドウなどのデザインを
CSS3に変換できちゃう便利なプラグインがあるんです!
PhotoshopからCSS3に書き出してくれる、それがCSS3Ps!
「CSS3Ps」は、Photoshopで作った角丸四角形や、レイヤー効果のシャドウ、カラーオーバーレイ、
グラデーションなどを、自動でCSS3に書き出してくれるエクステンション。
なんと無料で使えちゃいます!!!
CSS3Psをインストール
「css3ps.com」の右上のボタンからダウンロード出来ます。
完了したらAdobe Extension ManagerでPhotoshopに組み込みます。
(ダウンロードページの流れに沿ってインストールしましょう。)
Photoshopでの使い方
1.
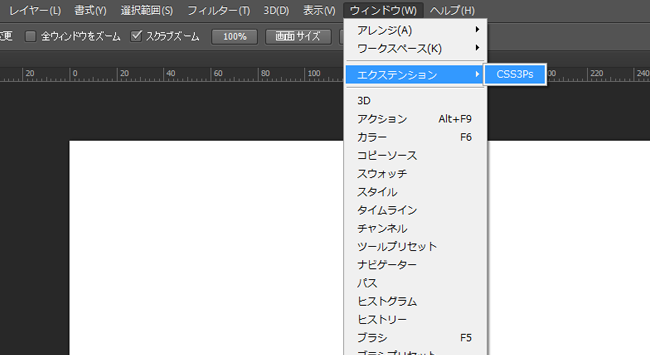
「ウィンドウ」→「エクステンション」→「CSS3Ps」を選択。
そうするとCSS3Psのパネルが表示されます。

2.
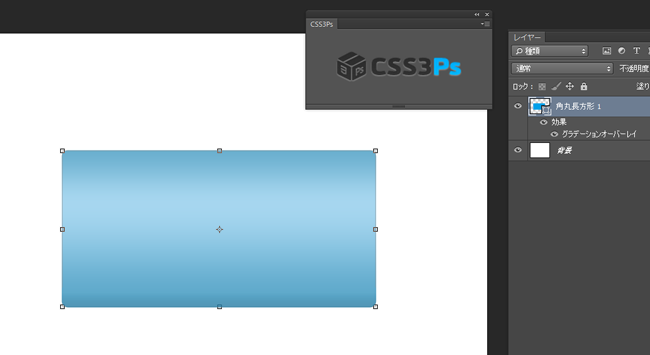
出力したいオブジェクトのレイヤーをすべて選択し、「CSS3Ps」パネルをクリック。

3.
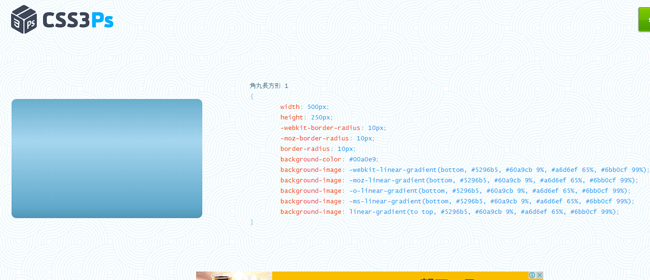
するとCSS3Psのサイトに移動し、選択したオブジェクトのCSS3が出力されます。

まとめ
自動でCSSを書いてくれるなんてとっても便利な機能ですよね。
CSS3はやたらと長くて面倒なので、コーディングの効率アップに使えるプラグインです!
-moz-や-webkit-などのベンダープレフィックスもちゃんとついているのでそのまま使えちゃうのもありがたいですね。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















