
Photoshopでは、マスク処理という方法で写真を切り抜くことが出来る機能です。いや、正確に言うと、切り抜くというより隠すでしょうか。マスクという名前だけあって、マスク処理は画像を直接編集せずに切り抜きたい部分を覆って隠すという機能です。
3つのマスク処理
基本的に、切り抜くためのマスクは3つ処理があります。
(選択範囲を作成するクイックマスクというのもある)
- クリッピングマスク
- レイヤーマスク
- ベクトルマスク
別のレイヤーにクリップさせて行うマスク
レイヤーに属した通常のマスク
パスで作成するマスク
クリッピングマスクの使い方
すぐ下にある下層レイヤーの、オブジェクトの形に切り抜くマスクです。
レイヤーがふたつになってしまうため移動など面倒な場合もあります。
1.画像と切り抜きたい形のシェイプを用意。このとき画像が上にくるようにする。

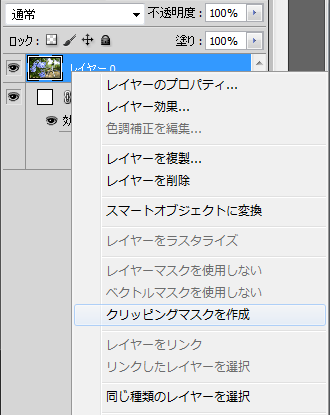
2.画像のレイヤー上で右クリックして「クリッピングマスクを作成」をクリックすると作成される。

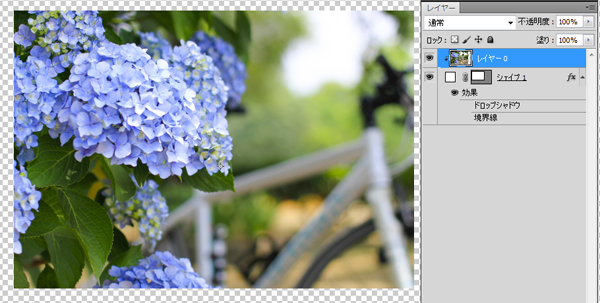
3.画像のトリミング位置を変えたい場合、画像のレイヤーのみ移動。表示されている場所を変えたい場合は、ふたつとも選択して一緒に移動させる必要がある。

レイヤーマスクの使い方
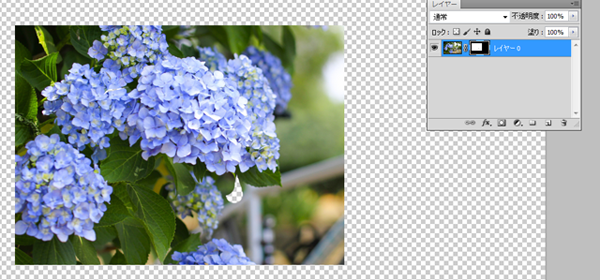
1.選択範囲を作成

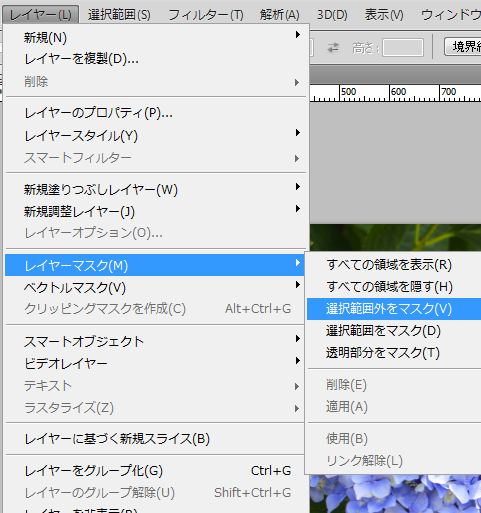
2.「レイヤー」→「レイヤーマスク」→「選択範囲外をマスク」をクリックすると作成される。

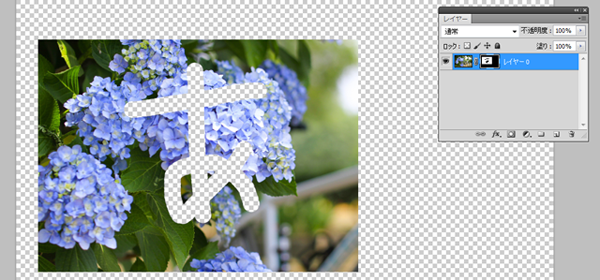
3.右のマスクのサムネイルを選択して、黒のブラシで写真を塗るとマスクが消えていく。

4.逆に消しゴム(もしくは白のブラシ)で塗るとマスクが戻る。

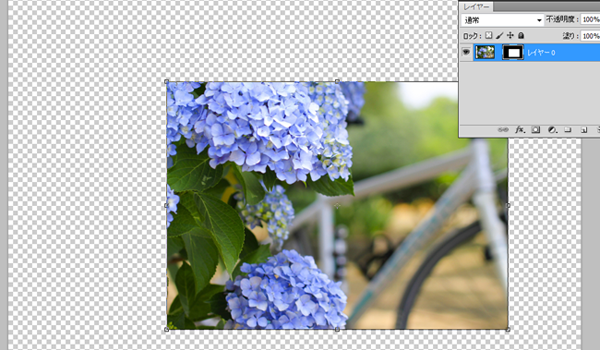
5.マスクの位置の調整は、鎖マークを外して、マスクのサムネイルを選択するマスク部分がドラックして移動が可能。

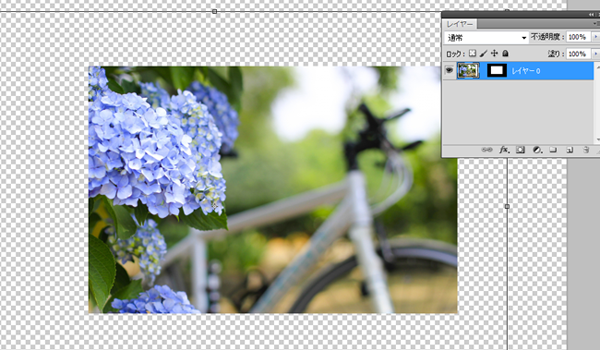
6.逆に、写真サムネイルをクリックする写真をドラックして移動が可能。

ベクトルマスクの使い方(CS5を使用)
ベクトル、つまりパスから作成するマスクです。(シェイプでも可)パスによってマスクの形を自由に変えられるので、修正が楽です。
パスから作成する場合
1.写真上にパスで切り抜きたいカタチを描く。

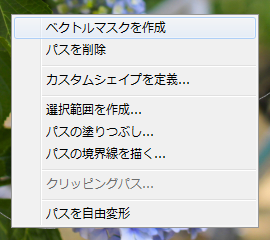
2.ペンツールもしくはパス選択ツールを選択状態にして、パス上で右クリック「ベクトルマスクを作成」をクリックすると作成される。

3.パスをいじることで、マスクの形を変えることが出来る。

シェイプから作成する場合
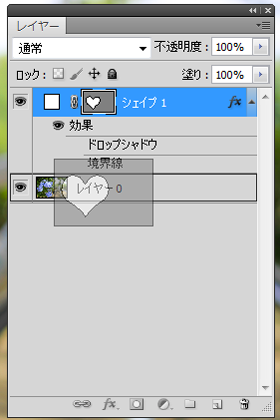
1.写真上にシェイプで切り抜きたいカタチを描く

2.シェイプの右側のサムネイルを写真のレイヤーにドラッグする

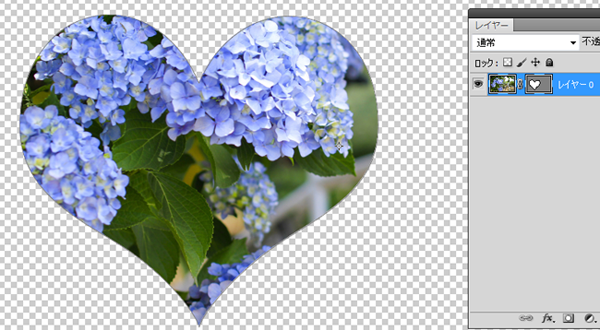
3.最後にシェイプのレイヤーを削除すれば完成

まとめ
ちなみに、クリッピングマスクもシェイプで切り抜けばパスによって形を変えることが出来ます。このように、マスクといってもいくつか種類があったり、この中でもやり方が複数あったりするので、参考までに。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















