
Pocketというサービスを使用していますか?
Pocketとはお気に入りの記事や動画などを保存して「後で読む」ことができるWEBサービスです。
時間が空いた時にスマホからでも簡単に見ることができるので、とても便利なサービスです。
今回はPocketのPocketボタンをWEBサイトやブログに設置する方法・手順を記載します。
Pocketボタンをページに設置
下記のPocketボタンを取得するページでコードを取得することができます。
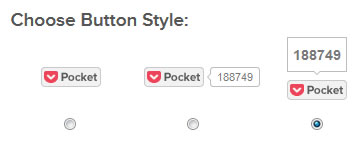
「Choose Button Style」でPocketボタンの種類を選択します。

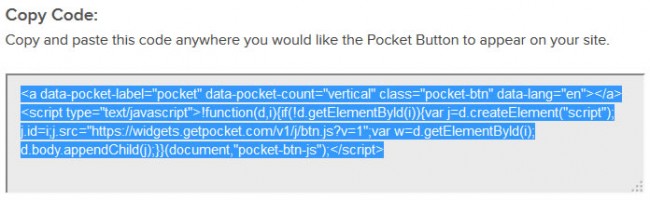
「Copy Code」に表示されるコードをコピー(取得)します。

Pocketボタンを設置したいページにコピーしたコードを貼り付ければ完了です。
簡単に設置することができます。
Pocketボタンのみ表示

data-pocket-countにnoneを指定します。
|
1 2 |
<a data-pocket-label="pocket" data-pocket-count="none" class="pocket-btn" data-lang="en"></a> <script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script> |
Pocketボタンが押されたカウント数を横に表示

data-pocket-countにhorizontalを指定します。
|
1 2 |
<a data-pocket-label="pocket" data-pocket-count="horizontal" class="pocket-btn" data-lang="en"></a> <script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script> |
Pocketボタンが押されたカウント数を上に表示(バルーン型)

data-pocket-countにverticalを指定します。
|
1 2 |
<a data-pocket-label="pocket" data-pocket-count="vertical" class="pocket-btn" data-lang="en"></a> <script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script> |
他のSNSボタンのデザインに合わせて設置すると良いと思います。
また、特定のURLを指定する場合は「data-save-url」でURLを指定します。
ページ内に複数設定する場合などに利用できます。
|
1 2 |
<a data-pocket-label="pocket" data-pocket-count="vertical" class="pocket-btn" data-lang="en" data-save-url="http://www.dataplan.jp/"></a> <script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script> |
まとめ
Pocketボタンをサイトやブログ等に設置するのはとても簡単にできます。
気になったページを保存して後で読むことができるので、時間が空いた時などに活用できると思います。
私はPocketボタンで保存してたページなどを電車に乗ってる時間などで見たりしています。
ブログなどを運営されている方は、Pocketボタンを設置することをおすすめします。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
関連記事
現在、関連記事は存在しません。












