
モバイルフレンドリーという言葉をご存知でしょうか?
モバイルフレンドリーとはスマホ対応されているサイト(ページ)のことを意味します。
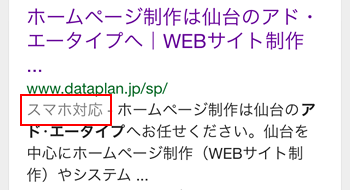
下記のようにGoogleの検索結果でスマホ対応されているページは「スマホ対応」と表示されるようになっております。

この表記がスマホの検索結果に付くようになったのでスマホ対応されているページなのかが一目でわかるようになりました。
少し前になりますが、Googleがスマホ対応のサイトかどうかを検索順位の要素として取り入れるという発表がありました。
アルゴリズムの変更は4月21日から行われるようです。
Google ウェブマスター向け公式ブログ: 検索結果をもっとモバイル フレンドリーに
今まではPCサイトの検索順位がスマホでも同じように反映されていましたが、
アップデート後からはスマホでの検索はスマホに最適化されたページを優先的に上位表示されるようになります。
なので、スマホ対応していないサイトはスマホでの検索順位が下がる可能性があります。
ちなみにPCの検索順位には影響しないようですが、今後どうなるかはわかりません。
ホームページで集客を目的にしているのであればSEO対策としてスマホ対応は今後必須となります。
現在はスマホの利用率が大幅に伸びている状況です。
アクセス解析でもスマホからのアクセスがどのサイトも多くなっています。
アルゴリズムの変更があってからはスマホ対応サイトの検索順位が大きく影響してくるので、
今回はスマホ対応についてのポイントやメモを記載します。
スマホ対応のサイト制作について
「ホームページはあるけど、スマホ対応していない」といった場合は
スマホ対応したページを用意する必要があります。
スマホ対応のサイト制作について、下記で概要やポイントなどが詳しく記載されてます。

スマホサイトを作成する上での技術的なポイントや注意点なども記載されているので、
制作する際の参考になると思います。
スマホ対応かどうかチェックする
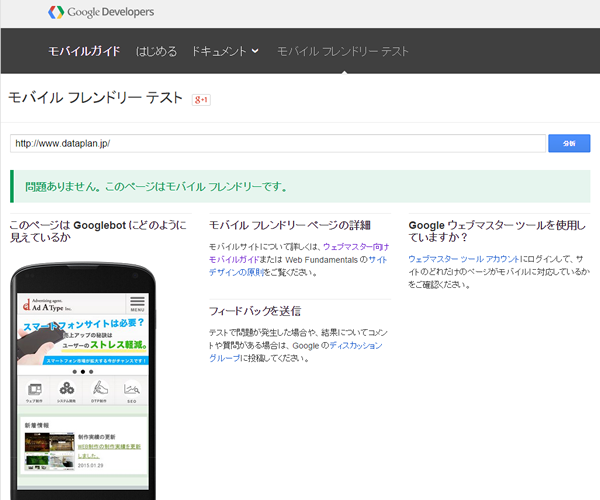
自分のサイトがスマホ対応しているかどうか下記のページでチェックすることができます。
チェックするページのURLを入力して「分析」ボタンをクリックします。
分析が終わると結果が表示され、スマホ対応がされている場合は下記のように表示されます。

また、スマホ対応していると思っても、テストしてみると正しく最適化されていない場合があります。
デバイスサイズや文字の大きさ、表示速度、リダイレクトの処理など何か原因がある可能性があるので、しっかり最適化されているかどうかチェックする必要があります。
ウェブマスターツールの「モバイルユーザビリティ」でも確認することができるので、
そちらでも問題点を解析してサイトの改善をしていくことが大切です。
レスポンシブデザインでなくても大丈夫!
スマホ対応といってもレスポンシブデザインでなくてもスマホ専用のページを用意していれば問題ありません。
ただし、検索エンジンにスマホ用のページが別に存在することを正しく伝える必要があります。
リダイレクトの設定などを間違わないようにガイドに記載されている内容を元に対応していきましょう!
まとめ
今後、スマホ対応のサイトは検索順位において大きな影響を与える可能性があります。
ただし間違ってはいけないのがスマホ対応されているから良いというわけではありません。
サイトに訪問してくれたユーザーが使いやすい、閲覧しやすいサイトにすることが一番重要なポイントです。
まだスマホ対応にしていなかったり、スマホサイト制作でお困りでしたら、是非アド・エータイプへご相談ください。
お客様のお悩みを解決いたします!
お電話でもお問い合わせフォームからでもどちらでも構いませんので、
お気軽にご連絡ください!
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















