
パララックスとは対象物の遠近を知覚する視差のことをいいます。
つまりパララックスサイトとはスクロールなどによって奥行きや動きを与えているサイトのことを指します。
今回はパララックスを使用したサイトの中でも「Web絵本」を含む変わったデザインのものをご紹介いたします。
パララックスを使用したユニークなサイト
学校法人岩澤学園みほ幼稚園

スクロールと同時に男の子が歩き出します。
男の子が転んだりボールを蹴ったりしながら進みます。
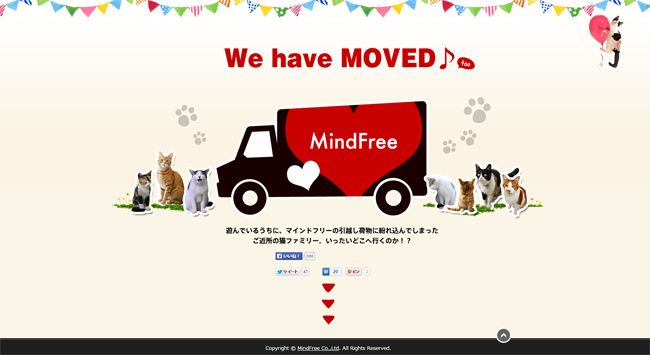
マインドフリー株式会社 We have MOVED♪too

ねこ!スクロールするたび、ねこ!あぁ、かわいい!
右上の風船を持ったねこをクリックすると・・・!?
東京スカイツリー

ソラカラちゃんがスカイツリーを背景に館内を案内してくれます。
最後にはそのソラカラちゃんがページトップになります。
東京タワーズ

http://www.takumitaniguchi.com/tokyotowers/
東京タワーの写真集のサイトです。
文字のひとつひとつ動きがこだわっていてキレイなサイトです。
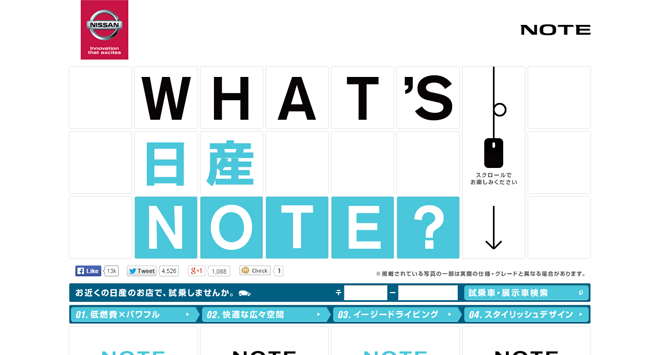
What’s 日産 NOTE?

http://www2.nissan.co.jp/SP/NOTE/SPECIAL/
スクロールでドライブができます。
鳥瞰的になったり車内が見えたり、スクロールが面白い!
ストーリーをパララックスで表現「Web絵本」
バッタになりたい魔法使い

web絵本として有名なサイトです。
スクロールで動きを与えた可愛らしいイラストのサイトです。
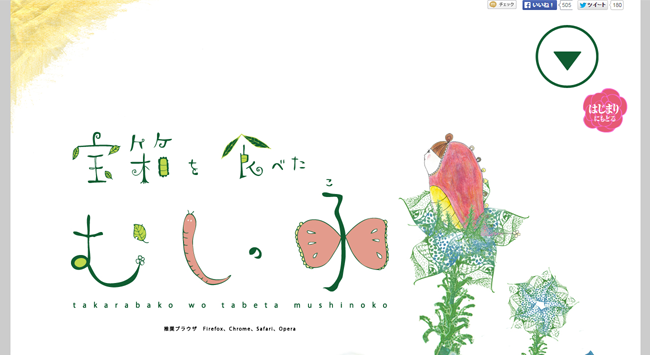
ニフティ株式会社 モック 宝箱を食べたむしの子

http://kuri.nifty.com/mock/201206/parallax/
独特な世界観でイラストもキレイなサイトです。
ちょうちょの動きはまるで飛んでいるよう・・・。
KidZania 資生堂 ビューティーサロン パビリオン

https://www.shiseido.co.jp/kidzania/special/
KidZaniaのお店の体験できちゃうサイトです。
ネイル、メイク、スキンケアなどの種類があり全て試してみたくなります。
まとめ
個性的で面白いサイトがたくさんありました。スクロールするのが楽しくなりますね。
パララックスを利用することで表現の幅が広がり、様々な演出を加えることが出来ます。
しかし、実際にパララックスのサイトを制作する際には「かわいい!」「すごーい!」という技術的な表現オンリーではなく、「何を伝えたいか」ということや「ユーザーへの配慮」を忘れてはいけません。
また、ブラウザチェックやスマートフォン・タブレットなどでも注意が必要です。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















