
2018年も上半期が終わりました。
そこで今回は2018年のWebデザインのトレンドの動向についてまとめてみたいと思います。
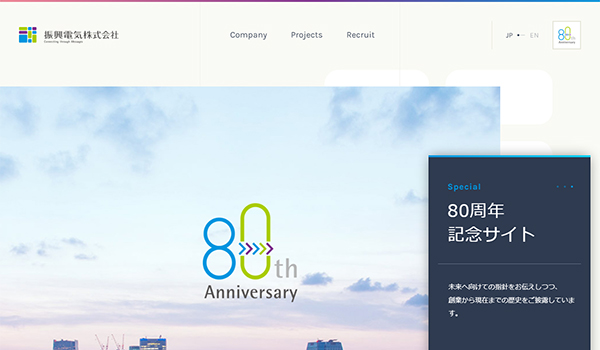
メインビジュアル

メインビジュアルというと一枚画像やスライドできっちり収めるデザインが一般的ですが、最近のメインビジュアルのデザインでは、文字をあえてはみ出させたりするデザインをして、よりテキストを目立たせるという手法があります。
その他にも背景に動画を使用した物も一般化してきました。
自由にメインビジュアルをデザインできることで、ファーストビューにインパクトが生まれますね。
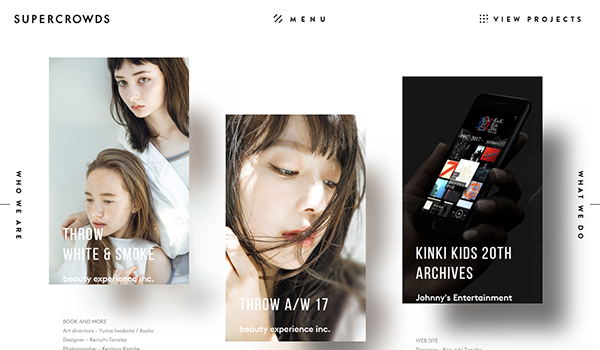
スマホ優先で最適化された画像

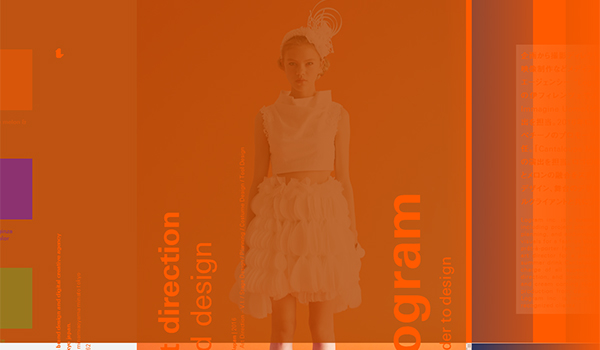
https://supercrowds.co/projects/
Webでの画像を表示する際、横長の画像が一般的でしたが、スマホで見やすい縦長の画像にし、モバイル優先でのデザインの物も多くなってきました。
縦長の画像を使用することで、スタイリッシュさがまた一段とアップしているように見えます。
さらに「人」が見えるサイトへ

採用サイトで社員を堂々とアピールする企業が多くなってきました。
これにより、さらにポップなWebデザインと企業の信頼性がアップします。
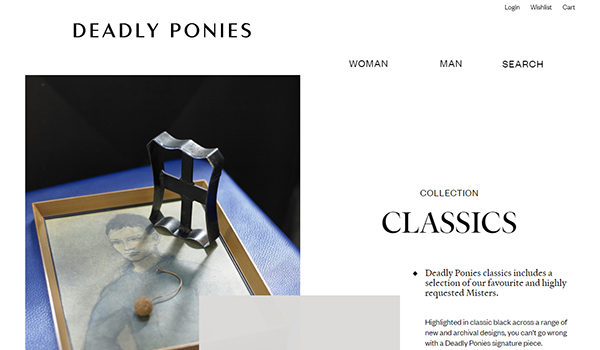
「あえて」レイアウトを崩す

レイアウトを意図的に崩して、ある種の違和感を生み出すことで、コンテンツを目立たせるWebサイトが多くなってきました。
しかし、Webサイトで使われる写真のクオリティやコンテンツの内容をしっかり練っておかないと、ただ見にくいWebサイトになってしまいますので、程々に崩してデザインするのが、現実的なのかと思いました。
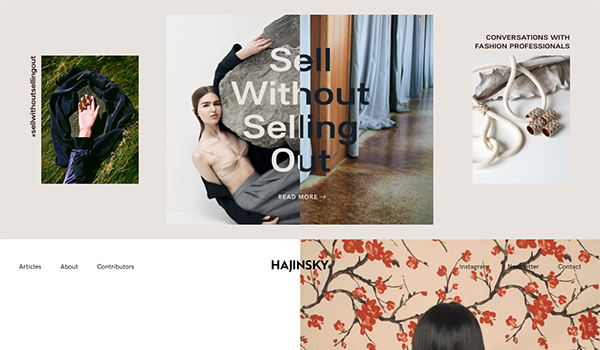
分割レイアウト

上下や左右に大きく画面を分割させたレイアウトはアシンメトリーに画像やテキストを分割させるのが主流になってきています。
左右にメニューを置くレイアウト

http://www.g-mark.org/entryguide/
下へスクロールしても、メニューを固定表示するため見やすくなっており、写真をコンテンツ部分に大きく使っても、バランスがよく見えます。
鮮やかな配色、グラデーション

Instagramのアイコンの変更や、iPhone Xでも鮮やかな配色のグラデーションが使われていたため、Webデザインにもその兆候が見られます。
まとめ
Webデザインの流行は流れが早く、回帰していくデザインや以前のデザインに要素をプラスしていくものなど様々な手法によって生まれていきます。
私達も、お客様の「このWebサイトの雰囲気にしたい!」などの要望がありましたら、できる限りそれを叶えていきたいと考えています。
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















