
WordPressでブログを運営している方、TwitterやFacebookなどのソーシャルボタンを設置していますでしょうか?
ブログで集客を目的にしている場合、ソーシャルボタンの設置は非常に重要になってきます。
良質なコンテンツを作成することにより、その記事が拡散される可能性が高まるからです。
WordPressには各ソーシャルボタンを簡単に設置することができる「WP Social Bookmarking Light」というプラグインがあります。
こちらのプラグインを使用すればHTMLなどの知識が無い方でも管理画面の操作だけで簡単にソーシャルボタンを組み込むことができます。
今回はWordPressのプラグイン「WP Social Bookmarking Light」についてご紹介します。
WP Social Bookmarking Lightでソーシャルボタンを設置
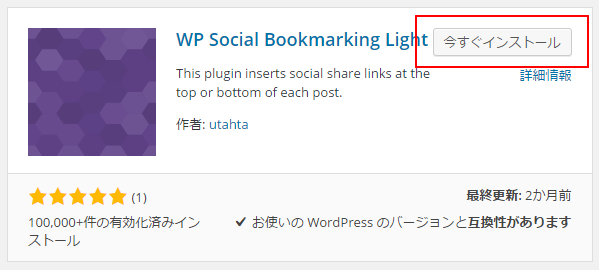
WordPressの管理画面から「WP Social Bookmarking Light」をインストールします。
プラグインページから「WP Social Bookmarking Light」で検索すれば出てきます。

こちらからダウンロードして、サーバにアップロードしてもOKです。
https://wordpress.org/plugins/wp-social-bookmarking-light/
インストールが完了したらプラグインを有効化します。
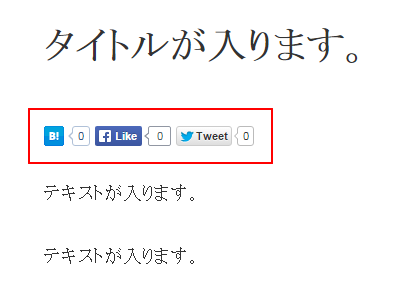
有効化すると公開側の記事ページにデフォルトのソーシャルボタンが反映されます。

デフォルトの状態だと記事の上部に、はてな、Facebook、Twitterのソーシャルボタンが表示されます。
これだけでもいいのですが、設定するソーシャルボタンの種類や表示する場所、ボタンのスタイルなど「WP Social Bookmarking Light」の設定画面からサイトに合わせて変更することが可能です。
WP Social Bookmarking Lightの設定について
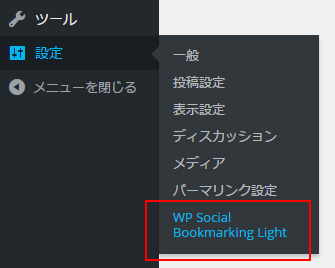
WP Social Bookmarking Lightを有効化すると管理画面の設定の箇所にメニューが追加されます。

こちらの画面で表示するソーシャルボタンの設定を行うことができます。

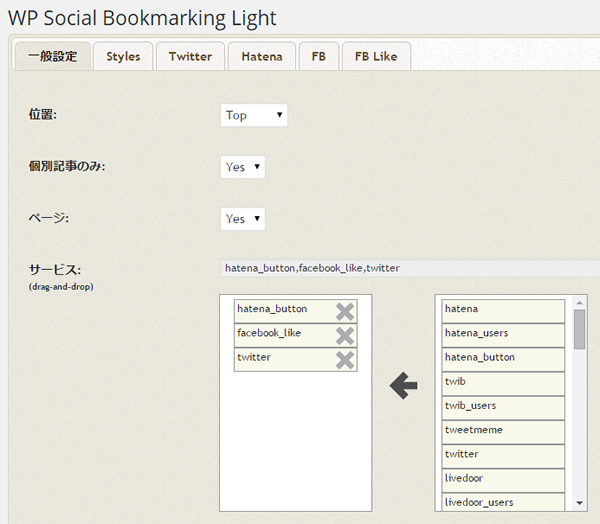
設定の方法について簡単に説明します。
位置
ソーシャルボタンを表示する場所を指定します。
Top:記事の上部に表示する
Bottom:記事の下部に表示する
Both:記事の上下に表示する
None:表示しない
個別記事のみ
ソーシャルボタンを個別記事のみで表示するか、その他のページでも表示するかを指定します。
Yes:個別の記事ページでのみ表示する
No:トップページなどの一覧ページでも表示する
ページ
固定ページでソーシャルボタンを表示するかどうかを指定します。
Yes:固定ページにソーシャルボタンを表示する
No:固定ページにソーシャルボタンを表示しない
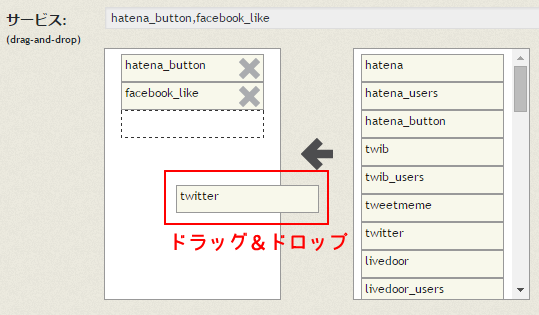
サービス
表示したいソーシャルボタンを選択します。
設置するソーシャルボタンをドラッグ&ドロップで設定します。
削除する場合は×ボタンで削除します。

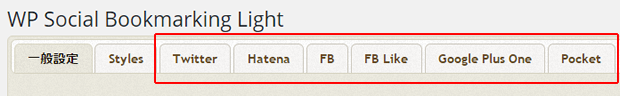
タブ
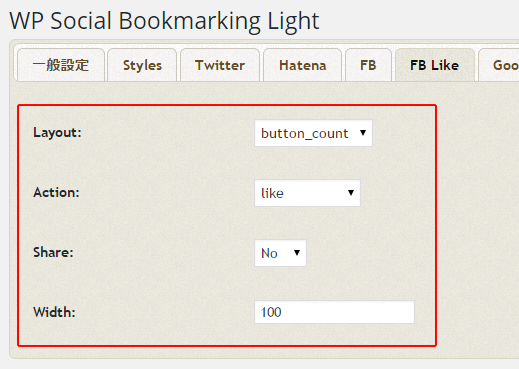
サービスでボタンを選択するとそれぞれソーシャルボタンのタブが表示されます。

ここで各ボタンのスタイルや設定などを変更することが可能です。

設定が完了し「変更を保存」ボタンをサイトに押せば反映されます。
簡単ですね!

まとめ
WordPressのプラグイン「WP Social Bookmarking Light」について記載しました。
これを使えば各ソーシャルボタンを簡単に設定することができます。
独自のソーシャルボタンを作ったり、テーマをカスタマイズできるのであれば必要ないかもしれませんが、初心者の方には便利なのではないでしょうか。
また、ソーシャルで拡散されるにはシェアされる記事を書かなければいけません。
その為にも役立つ記事、良質な記事を書いていきましょう!
ホームページに関するお悩みは、仙台のホームページ制作アド・エータイプにお任せください!
















